Contents
Explaining the background clip
The CSS background-clip property is used to define the area to which the element's background extends:
div {
background-clip: content-box;
border: 5px dotted black;
padding: 20px;
background: lightblue;
}Note: this property is neither inheritable nor animatable.
Syntax for the background-clip
The syntax for the CSS background-clip property is simple:
background-clip: value;
You can define one out of four possible property values which we explain in the next section.

- Easy to use with a learn-by-doing approach
- Offers quality content
- Gamified in-browser coding experience
- The price matches the quality
- Suitable for learners ranging from beginner to advanced
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable

- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
- Nanodegree programs
- Suitable for enterprises
- Paid Certificates of completion

- A wide range of learning programs
- University-level courses
- Easy to navigate
- Verified certificates
- Free learning track available
- University-level courses
- Suitable for enterprises
- Verified certificates of completion
Property values
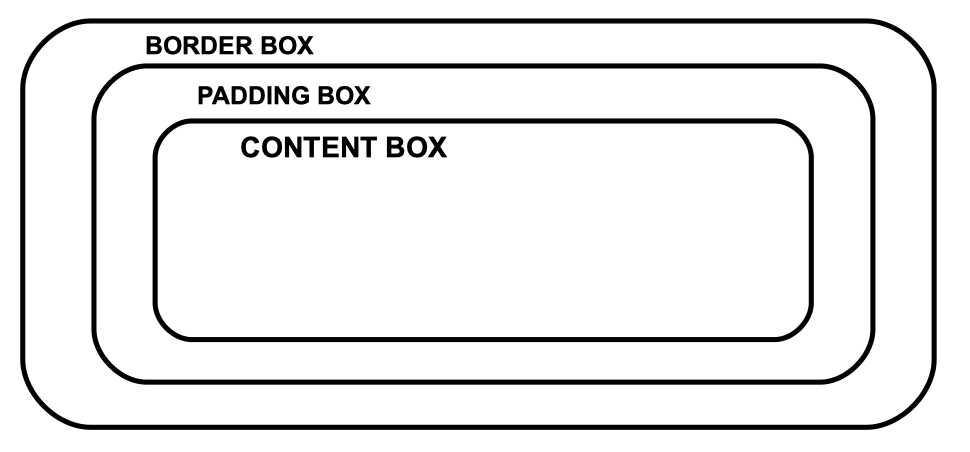
Each element in CSS has three areas which can also be called boxes:
- the content box holds the actual content of the element (e.g., text or images).
- the padding box holds the content box plus its padding.
- the border box holds the padding box (with the content box inside) plus its border.

The CSS background-clip property values are set according to these boxes as well:
| Property | Description |
|---|---|
| border-box | Makes CSS background clip to the border box (the default value) |
| padding-box | Makes CSS background clip to the padding box |
| content-box | Makes CSS background clip to the content box |
| text | Makes CSS background clip to the text only (an experimental value) |
Browser support

Chrome

Edge

Firefox

IE

Opera

Safari
Mobile browser support

Chrome

Firefox

Opera

 HTML
HTML  CSS
CSS  PHP
PHP  JavaScript
JavaScript  SQL
SQL  Bootstrap
Bootstrap  Solidity
Solidity  jQuery
jQuery  Git
Git  Chrome DevTools
Chrome DevTools  C++
C++  Python
Python 



