Contents
Background origin explained
The CSS background-origin property is used to specify where to position the background image:
div {
border: 10px double black;
padding: 15px;
background: url(sheet.gif);
background-repeat: repeat;
background-origin: padding-box;
}It might seem similar to background-clip, but the background is resized and not clipped.
Note: this property does not have any effect if background-attachment is set to fixed.
Syntax for the background origin
The syntax for the CSS background-origin property is rather simple:
background-origin: value;
In the following section, we will explain the three available values.

- Easy to use with a learn-by-doing approach
- Offers quality content
- Gamified in-browser coding experience
- The price matches the quality
- Suitable for learners ranging from beginner to advanced
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable

- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
- Nanodegree programs
- Suitable for enterprises
- Paid Certificates of completion

- A wide range of learning programs
- University-level courses
- Easy to navigate
- Verified certificates
- Free learning track available
- University-level courses
- Suitable for enterprises
- Verified certificates of completion
Property values
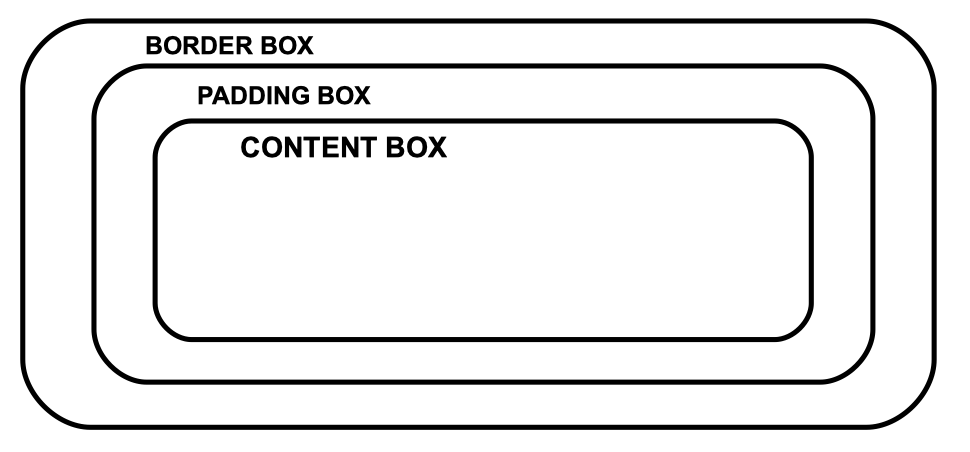
The area of each element in CSS can be defined by one of three boxes:
- the content box holds the content of the element
- the padding box holds the content and its padding
- the border box holds the content, the padding and the border

With CSS background-origin, you can define the position of the background in relation to each of these boxes:
| Value | Description |
|---|---|
| padding-box | The default value. The position of the background image is relative to the padding box |
| border-box | The position of the background image is relative to the border box |
| content-box | The position of the background image is relative to the content box |
Browser support

Chrome

Edge

Firefox

IE

Opera

Safari
Mobile browser support

Chrome

Firefox

Opera

 HTML
HTML  CSS
CSS  PHP
PHP  JavaScript
JavaScript  SQL
SQL  Bootstrap
Bootstrap  Solidity
Solidity  jQuery
jQuery  Git
Git  Chrome DevTools
Chrome DevTools  C++
C++  Python
Python 



