If you have finished our tutorial on what is Bootstrap, you should remember that version 4, which was introduced in 2018 and is currently the newest one, has brought significant changes to various aspects of the framework. One of the areas that got significant updates has been styling.
Now, one of the things that you can change the styling of is text. You can choose different fonts, sizes, line heights, and other properties, all to make it even more pleasing on the eyes.
That has also been the case in the Bootstrap updates. The new version, which was presented in 2018, brought changes to Bootstrap fonts and introduced a bunch of new typography classes. In this tutorial, we will get familiar with these updates and understand how to use them.
Contents
Bootstrap Fonts: Main Tips
- Bootstrap 4 front-end web development framework uses specific settings for text and provides classes for typography.
- This tutorial will go over these classes and tags.
Default Settings
First, it must be noted that updating from Bootstrap 3 to Bootstrap 4 also changes the default text settings. These updates include:
- Bootstrap font size is 16px and line height is 1.5.
- Each <p> element is now set to have a margin top of 0 and margin bottom of 1rem (16px).
- Helvetica Neue, Helvetica, and Arial were chosen as default fonts in Bootstrap 4. However, with the Reboot update they have been replaced with a native font stack so that text is rendered equally well in all devices.

- Easy to use with a learn-by-doing approach
- Offers quality content
- Gamified in-browser coding experience
- The price matches the quality
- Suitable for learners ranging from beginner to advanced
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable

- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
- Nanodegree programs
- Suitable for enterprises
- Paid Certificates of completion

- A wide range of learning programs
- University-level courses
- Easy to navigate
- Verified certificates
- Free learning track available
- University-level courses
- Suitable for enterprises
- Verified certificates of completion
Available Tags
Using Bootstrap 4 also affects the styles of some other text-related HTML tags. In this tutorial, we have prepared you a list of the most common tags. Each one is followed not only by an explanation but also an illustration and a code example to help you grasp the idea in one glance.
Let's review the list:
<h1> - <h6>
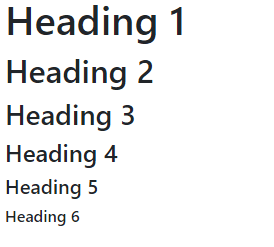
Heading tags have bigger Bootstrap font size and weight in the version 4:

<div class="container-fluid">
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
</div>
Display headings
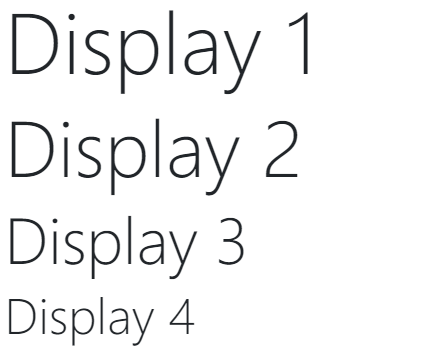
Display headings are different to regular headings in that the characters are bigger, but have less font weight:

<div class="container-fluid">
<h1 class="display-1">Display 1</h1>
<h2 class="display-2">Display 2</h2>
<h3 class="display-3">Display 3</h3>
<h4 class="display-4">Display 4</h4>
</div>
<small>
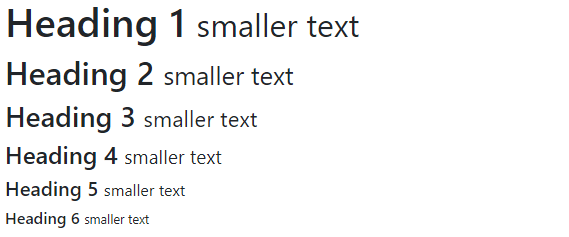
Using this tag makes Bootstrap fonts smaller by one size:

<div class="container-fluid">
<h1>Heading 1 <small>smaller text</small></h1>
<h2>Heading 2 <small>smaller text</small></h2>
<h3>Heading 3 <small>smaller text</small></h3>
<h4>Heading 4 <small>smaller text</small></h4>
<h5>Heading 5 <small>smaller text</small></h5>
<h6>Heading 6 <small>smaller text</small></h6>
</div>
<mark>
Bootstrap 4 styles this element by adding a yellow background color to the content and a little padding.
![]()
<div class="container-fluid">
<p>Some of this <mark>text</mark> is <mark>marked</mark>.</p>
</div>
<abbr>
Bootstrap 4 styles this element by adding a small dotted underline.
![]()
<div class="container-fluid">
<p><abbr title="Oh my god">OMG</abbr>, there's an abbreviation in this text.</p>
</div>
<blockquote>
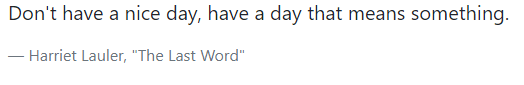
To use the specific styling that Bootstrap 4 applies, you have to apply the "blockquote" class to a <blockquote> element if you are quoting text from another source:

<div class="container-fluid">
<blockquote class="blockquote">
<p>Don't have a nice day, have a day that means something.</p>
<footer class="blockquote-footer">Harriet Lauler, "The Last Word"</footer>
</div>
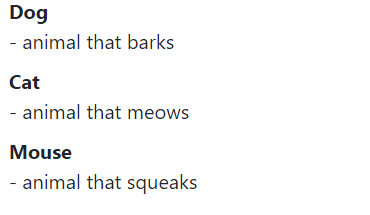
<dl>
This element is used for description lists (hence the dl):

<div class="container-fluid">
<dl>
<dt>Dog</dt>
<dd>- animal that barks</dd>
<dt>Cat</dt>
<dd>- animal that meows</dd>
<dt>Mouse</dt>
<dd>- animal that squeaks</dd>
</dl>
</div>
<code>
Bootstrap 4 styles this element by adding a colored background, along with padding that has rounded corners, as well as changing the Bootstrap text color:
![]()
<div class="container-fluid">
<p>Some of this <code>text</code> is styled as a <code>code</code>.</p>
</div>
<kbd>
This element is styled by adding a black background, padding with rounded corners and changing the Bootstrap text color to white:
![]()
<div class="container-fluid">
<p>Press <kbd>Alt + F4</kbd>, it'll be fun, I promise.</p>
</div>
<pre>
Bootstrap 4 styles this element by changing the font family:
![]()
<div class="container-fluid">
<pre>My font family will be changed.</pre>
</div>
Typography Classes
Speaking about Bootstrap fonts, we cannot skip reviewing all the typography related classes that have been introduced in the version 4. Let's have a look:
| Class | Description |
|---|---|
| .font-weight-bold | Bold text |
| .font‑weight‑normal | Normal text |
| .font‑weight‑light | Light weight text |
| .font-italic | Italic text |
| .lead | Make paragraph stand out |
| .small | Small text (sets to 85% of the size of parent element font-size) |
| .text-left | Align text to left |
| .text-center | Align text to center |
| .text-right | Align text to right |
| .text-justify | Justify text |
| .text-nowrap | Make text not wrap |
| .text-lowercase | Lowercase text |
| .text-uppercase | Uppercase text |
| .text-capitalize | Capitalize text |
| .initialism | Display text inside <abbr> element in slightly smaller Bootstrap font size |
| .list-unstyled | Remove margin on the left and list-style of list items (applicable to both <ul> and <ol>). Only applicable to direct child list items (applies to nested lists as well) |
| .list-inline | Place all list items on one line (used along with .list-inline-item for each <li> element) |
| .pre-scrollable | Make <pre> elements scrollable |
Bootstrap Fonts: Summary
- Specific settings are used for Bootstrap text, and its typography uses special classes provided.
- It's important to keep the Bootstrap typography updates of the latest version in mind.
 HTML
HTML  CSS
CSS  PHP
PHP  JavaScript
JavaScript  SQL
SQL  Bootstrap
Bootstrap  Solidity
Solidity  jQuery
jQuery  Git
Git  Chrome DevTools
Chrome DevTools  C++
C++  Python
Python 



