There are two strong arguments, supporting the idea of logging messages to the Console of Chrome DevTools. Message logging lets developers check whether their code works without any glitches and allows them to analyze values of variables. Since message logging is implemented in Chrome Console API, you should learn more about this interface and the methods for logging.
Even though there are many commands in the Chrome Console API, they are not that different from one another. What differs is the way methods present the information you are logging to the Console. The commands we are going to discuss in this tutorial will help you manipulate the Console output.
In this tutorial, we review the main functions that you can use in the Chrome Console API. For instance, if you want to clear Console Chrome, you should use the console.clear command. Another method is the console.assert which shows a pop-up message if the set condition returns false.
Also, developers find it helpful that the Chrome Console API allows them to group related information. This function lets you label each group and catalog all similar information you print to the Console. Since organizational skills are beneficial to every programmer, opportunities to simplify this process are highly regarded.
Contents
- 1. Chrome Console API: Main Tips
- 2. Console API Explained
- 2.1. console.clear
- 3. Commands to Log Messages to Console
- 3.1. console.log
- 3.2. console.assert
- 3.3. console.error
- 3.4. console.debug
- 3.5. console.warn
- 3.6. console.group
- 3.7. console.groupCollapsed
- 3.8. console.groupEnd
- 4. Starting CPU Usage Profiler
- 4.1. console.profile
- 4.2. console.profileEnd
- 5. Commands to Inspect JavaScript Objects
- 5.1. console.dir
- 5.2. console.dirxml
- 5.3. console.info
- 6. Other Useful Functions
- 6.1. console.time
- 6.2. console.timeEnd
- 6.3. console.timeStamp
- 6.4. console.count
- 6.5. console.table
- 6.6. console.trace
- 7. Chrome Console API: Summary
Chrome Console API: Main Tips
- In this tutorial, we show you the various methods the Console API of Chrome Developer Tools provides.
- There are several JavaScript methods you can use for logging messages and interacting with the JavaScript of the page.
Console API Explained
The Chrome Console API offers many dynamic methods which can be used to interact with pages and the Console itself.
We will go over them one by one.
These functions are not considered complicated, but you may find various advanced uses for them as well.
For starters, we should take a look at one of the simplest methods the Console API provides.
console.clear
This command is used to clear Console Chrome.
Keep in mind that this command will not work if the Preserve log option is selected! Read more about this in our tutorial on the Console Panel.
The syntax for this method is very basic, as it takes no parameters:
console.clear()
Commands to Log Messages to Console
These functions are used for creating various custom logs and organizing them.
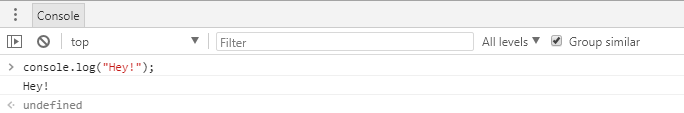
console.log
This method logs a message to the console. Messages that this method logs are categorized as Info.
This function is simple but rather dynamic. By combining various objects and format specifiers, this method will allow you to implement some advanced functions. Read more about this in our tutorial on the Chrome DevTools Logging.
The syntax of this command is as follows:
console.log(object, [object], ...)

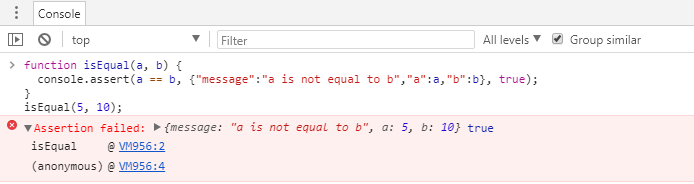
console.assert
This command displays an error log when the expression, given as the first parameter, evaluates to false.
Here is the basic syntax for it:
console.assert(expression, object)

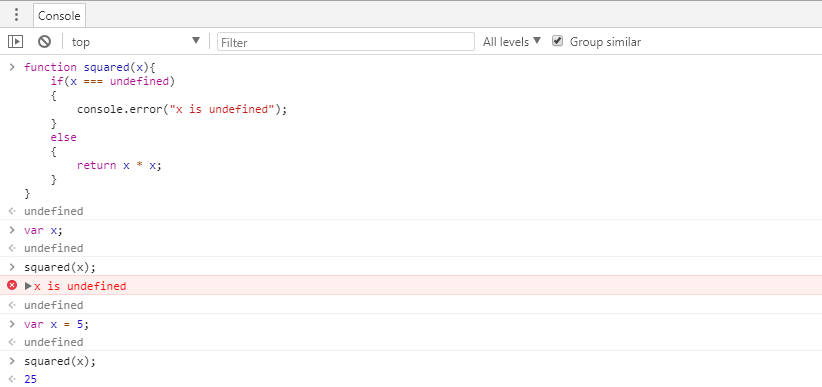
console.error
This command is similar to console.log. However, logs are styled differently and are categorized as Errors.
console.error(object, [object], ...)

console.debug
This method is similar to console.log.
The syntax of this command looks like this:
console.debug(object, [object], ...)
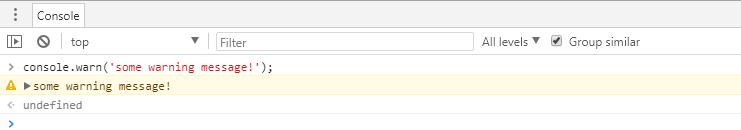
console.warn
The console.warn method works very similarly to console.log, but it is styled differently, as its logs are categorized as Warnings.
The syntax of this command looks like this:
console.warn(object, [object], ...)

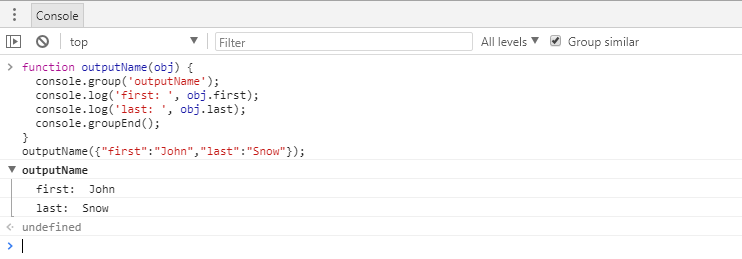
console.group
The console.group function places following commands in a group which can be collapsed.
It can take multiple parameters for the name of the group, although they are all optional:
console.group([object], [object], ...)

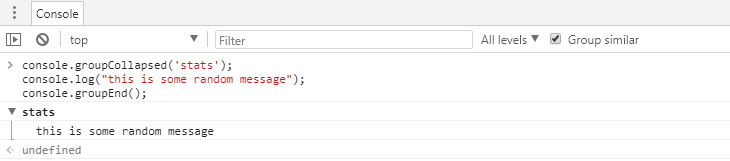
console.groupCollapsed
This command is similar to console.group, but starts the group collapsed, so the logs inside are not displayed.
console.groupCollapsed([object], [object], ...)

console.groupEnd
This command closes the group that the console is logging to at the moment.
It takes no parameters, as it simply acts as a means to stop the on-going grouping process:
console.groupEnd()
Starting CPU Usage Profiler
When you use these functions, you can initiate and end a profiling session from the console.

- Easy to use with a learn-by-doing approach
- Offers quality content
- Gamified in-browser coding experience
- The price matches the quality
- Suitable for learners ranging from beginner to advanced
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable

- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
- Nanodegree programs
- Suitable for enterprises
- Paid Certificates of completion

- A wide range of learning programs
- University-level courses
- Easy to navigate
- Verified certificates
- Free learning track available
- University-level courses
- Suitable for enterprises
- Verified certificates of completion
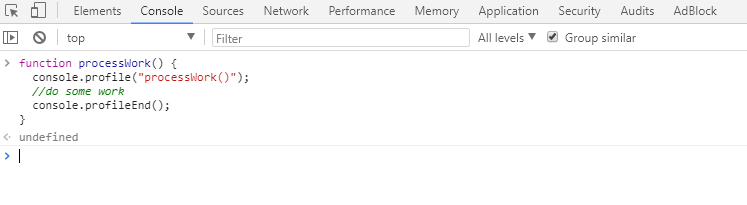
console.profile
Begins recording a JavaScript CPU profile, which you can use to inspect runtime performance.
The profiles will be added to the Memory panel.
It takes no arguments except for the optional label that would be the custom title of the recorded profile.
console.profile([label])

console.profileEnd
Finishes the current profiling session.
console.profileEnd()
Commands to Inspect JavaScript Objects
Use these functions to inspect JavaScript objects and DOM elements.
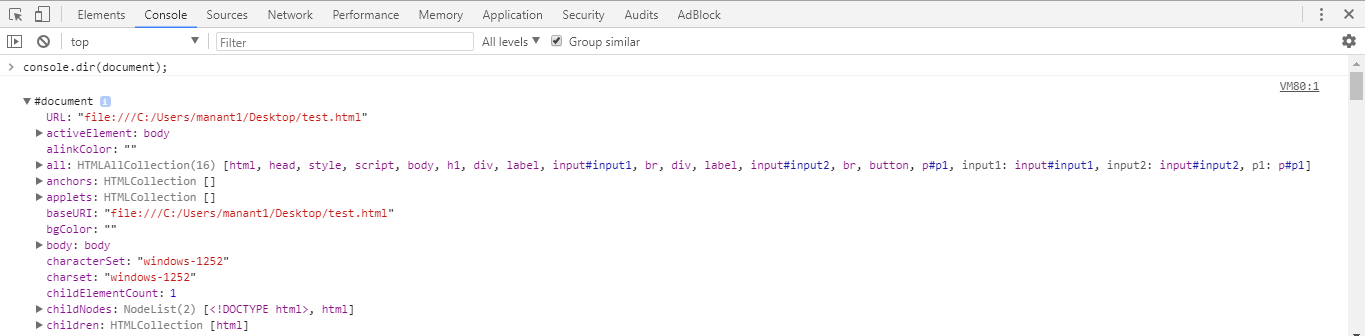
console.dir
This method is used to print a JavaScript representation of a specific object.
DOM elements can be selected as well. In this way, their DOM properties will be printed.
console.dir(object)

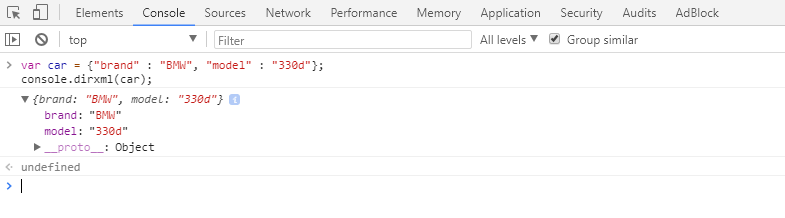
console.dirxml
Prints an XML representation of the object. If the XML representation is not available, the JavaScript one will be written.
If you were to call console.dirxml on DOM or XML objects, the outcome would be similar to calling console.log on them.
The command looks like this:
console.dirxml(object)

console.info
Prints a log similarly to console.log. The difference is that this function displays a blue icon next to the log.
console.info(object, [object], ...)
Other Useful Functions
These functions of the Console API have various uses. You can set and stop timers, log stack traces, count labels, and create specified events.
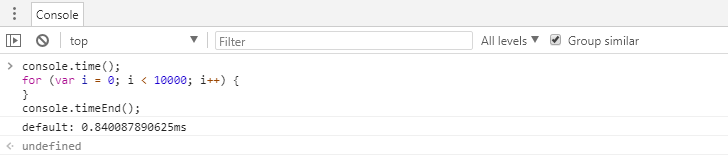
console.time
Starts a timer in the console.
Once it is stopped using the console.timeEnd command, the time that elapsed is printed to the console.
You may also pass a single argument as the title of the timer:
console.time([label])

console.timeEnd
Stops the currently running timer and prints the time elapsed.
It may have a parameter that is passed to specify which timer to stop.
console.timeEnd([label])
console.timeStamp
This command will create a custom event in the Performance panel and may have a specified message attached to it.
This method passes a single parameter, displayed as the event's title or message.
console.timeStamp([label])
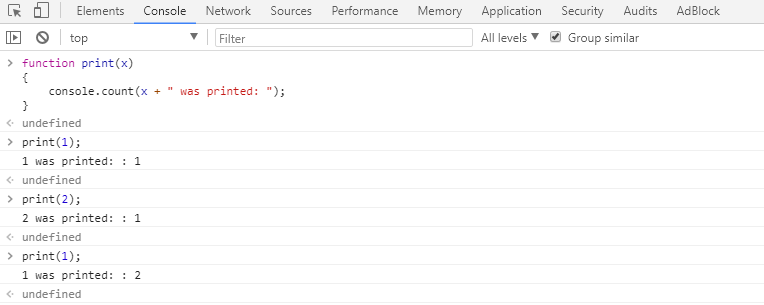
console.count
This command calculates how many times it has logged the same label in one line.
It is quite simple, as it only takes one parameter: the label. This label is normally displayed before the console.count has been used.
console.count(label)

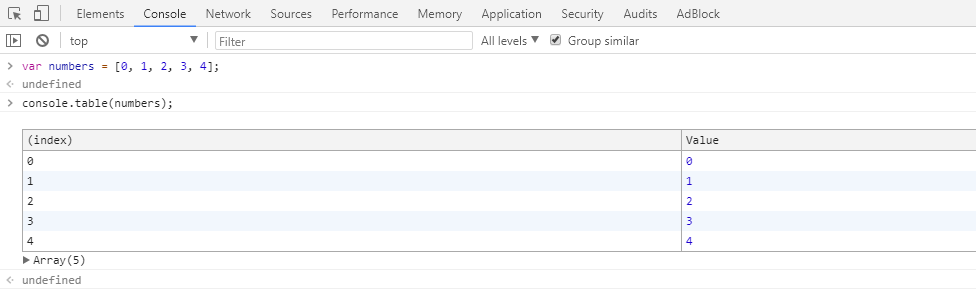
console.table
Prints an array of various objects as a table.
console.table(array)
Below we provide an example of what the array and the table may look. By default, you have the index column and columns depending on the specified properties of the object.

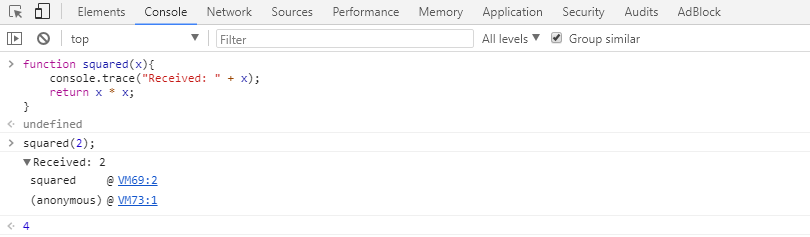
console.trace
This command is used to print a stack trace from where the specified object was called.
console.trace(object)

Chrome Console API: Summary
- This tutorial explained the main features and advantages of using Chrome Console API.
- We analyzed the functions that are meant for logging messages to the Console and inspecting JavaScript code.
 HTML
HTML  CSS
CSS  PHP
PHP  JavaScript
JavaScript  SQL
SQL  Bootstrap
Bootstrap  Solidity
Solidity  jQuery
jQuery  Git
Git  Chrome DevTools
Chrome DevTools  C++
C++  Python
Python 



