The Memory panel of the Chrome Developer Tools provides information about how a page is using memory. If you notice that your website has become slower, a memory leak should be considered as a possible cause. Chrome Memory tab is designed for solving memory issues, including debugging of JavaScript memory leaks.
Memory leaks occur when a website is using more energy than necessary. Severe memory leaks can even make sites unusable. Since the JavaScript memory leak detector is a part of the Google Chrome browser, you should not hesitate to select a profiling type and analyze your website’s memory usage.
To find out how much memory different pages use, you should open the built-in Chrome Task Manager.
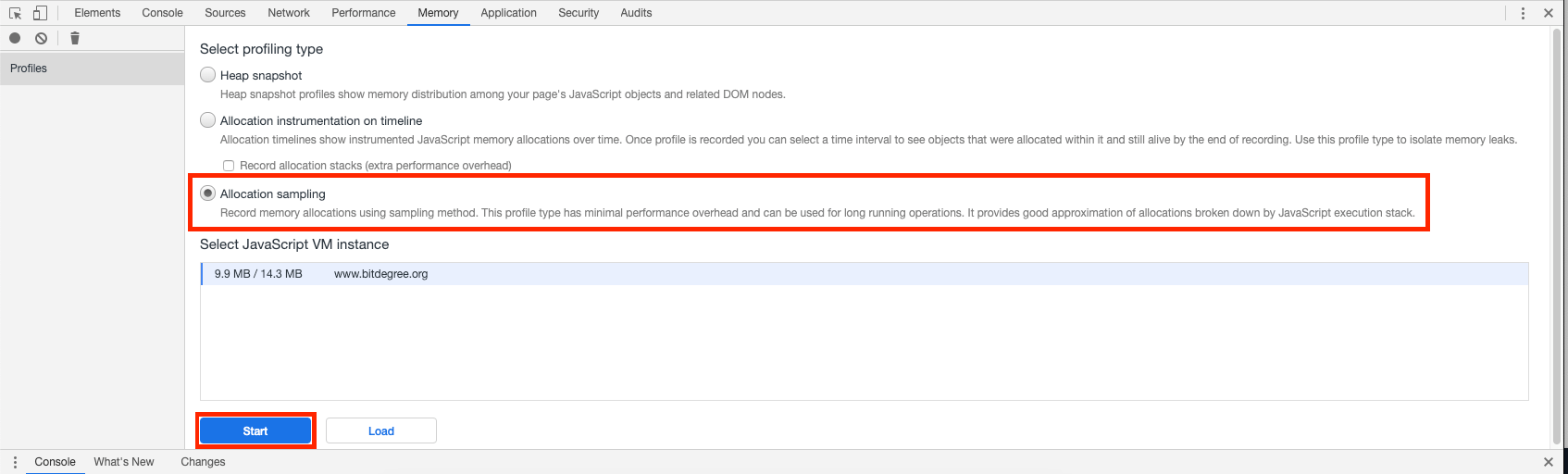
After opening the Chrome Memory tab, you are introduced with three options to investigate website’s memory usage: you can take a heap snapshot, start allocation instrumentation on a timeline, or begin allocation sampling.
The Chrome heap snapshot will reveal memory distribution between JavaScript objects and associated DOM nodes. Find detached DOM trees that often are the causes of memory leaks. Taking this snapshot does not take long: it is the fastest option.
Furthermore, all of the snapshots are automatically stored and won’t be removed unless you delete them manually. This feature is useful because you will be able to compare different snapshots and find memory leak.
Learn about the main features of this panel and optimize your website's performance!
Contents
Chrome Memory Tab: Main Tips
- In this tutorial, we are going to take a look at the Memory panel of the Chrome Developer Tools.
- This panel is used to find memory issues such as memory leaks, bloats, and garbage collections, which all affect the page performance.
Memory Panel Explained
The Chrome Memory tab is used to diagnose and fix memory issues such as leaks, bloats, garbage collections.
All of these issues influence the performance of pages. If these problems are not addressed, your website will become sluggish and unattractive to visitors.
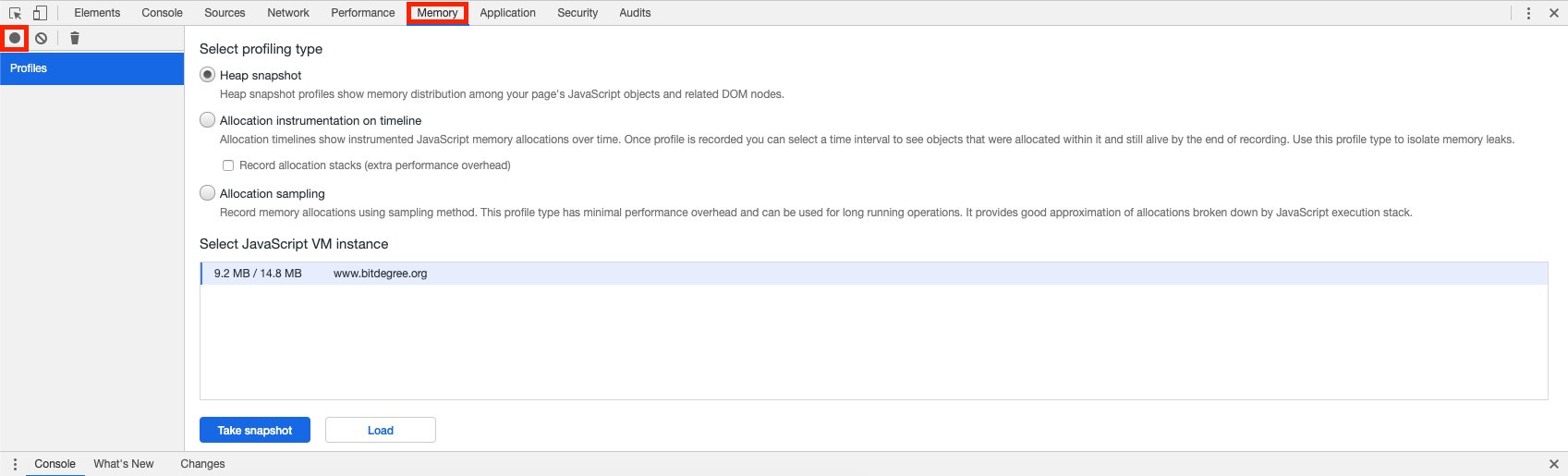
After opening the Chrome Memory tab, you will see this:

You can take a heap snapshot by clicking the dark button near the array (look at the image above).
From this interface, you can start recording the allocation profiles, timelines, take snapshots, navigate between and view them.
To get started, pick one of the options and press start. You can also stop the recording at any moment.
An essential aspect of this panel is that the recorded snapshots and profiles will not be erased if you close DevTools. They are saved until deleted.
Usage and Purpose of Heap Snapshots
The quickest option you have is taking a heap snapshot. Initially, these snapshots are stored in the renderer process memory. When required, they are transferred to DevTools for you to view.
Once a snapshot is loaded, you can further inspect the memory distribution of the JavaScript objects and DOM nodes (at the time when the snapshot was taken).
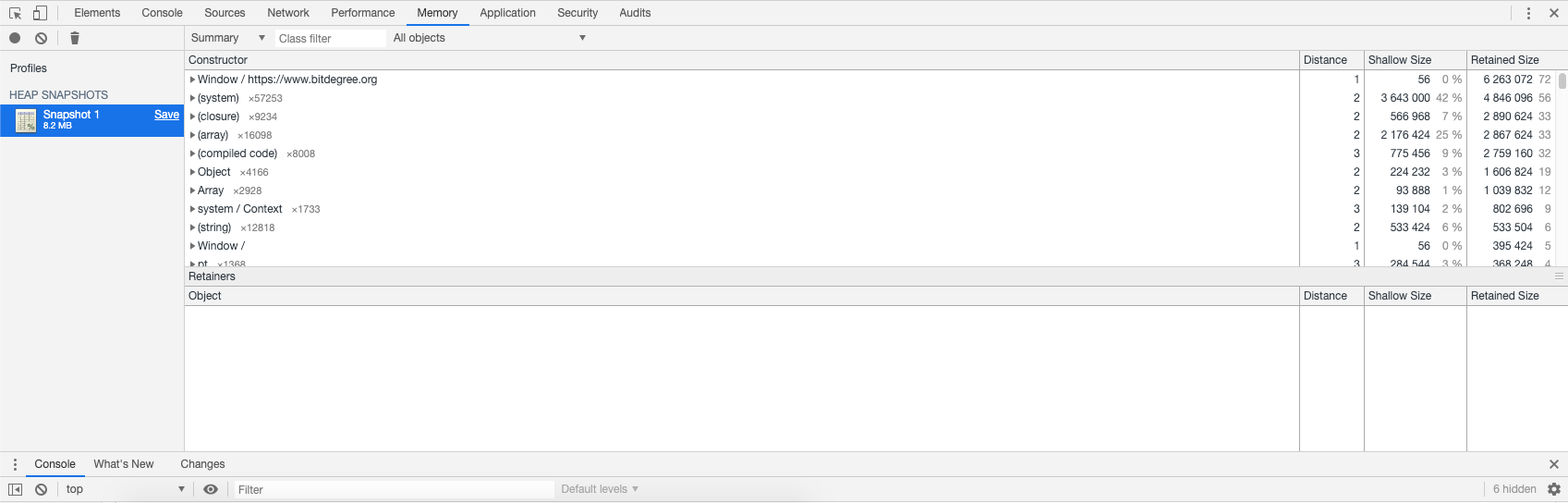
Let's say we have already taken a Chrome heap snapshot.

Now, under the name of the snapshot, we have the overall size of the JavaScript objects that can be reached.
After selecting the loaded snapshot, you can see a table with the constructors and objects deriving from them (grouped by size, distance, and the number of objects retained).
Here is a short overview of the columns in this table:
- Constructor: the JavaScript function used to construct the objects.
- Distance: distance from the root. The greater the distance is, the longer the object takes to load and process.
- Objects Count: the amount of objects created by the specified constructor.
- Shallow Size: the shadow size of every object that was created via a particular constructor.
- Retained Size: the greatest retained size of a set of objects.
However, we have only introduced the Summary view. You also have the options for the Comparison, Containment and Statistics views.
Comparison
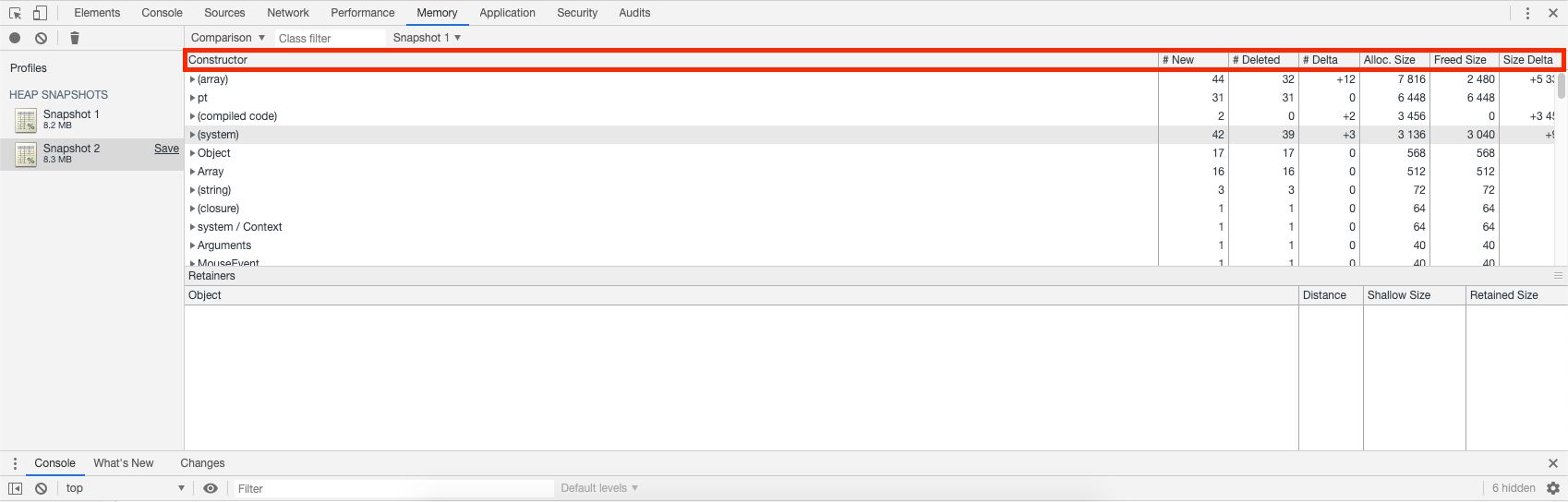
Comparison view allows you to find differences between the snapshots you have taken. You can access this option if you have taken more than one snapshot.
By default, it will compare the current snapshot to the previous one, and display the detected differences in the table below. However, you can select a particular snapshot you want to compare as well.
Here is a short overview of the table columns in the Comparison view:
- Constructor: the JavaScript function used to construct a set of objects.
- #New: how many new objects have been created.
- #Deleted: how many objects have been deleted.
- #Delta: the change in the overall number of objects.
- Alloc. Size: how much memory has been allocated to be used.
- Freed Size: how much memory has been freed for new objects.
- Size Delta: the change in the overall amount of free memory.


- Easy to use with a learn-by-doing approach
- Offers quality content
- Gamified in-browser coding experience
- The price matches the quality
- Suitable for learners ranging from beginner to advanced
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable

- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
- Nanodegree programs
- Suitable for enterprises
- Paid Certificates of completion

- A wide range of learning programs
- University-level courses
- Easy to navigate
- Verified certificates
- Free learning track available
- University-level courses
- Suitable for enterprises
- Verified certificates of completion
Containment
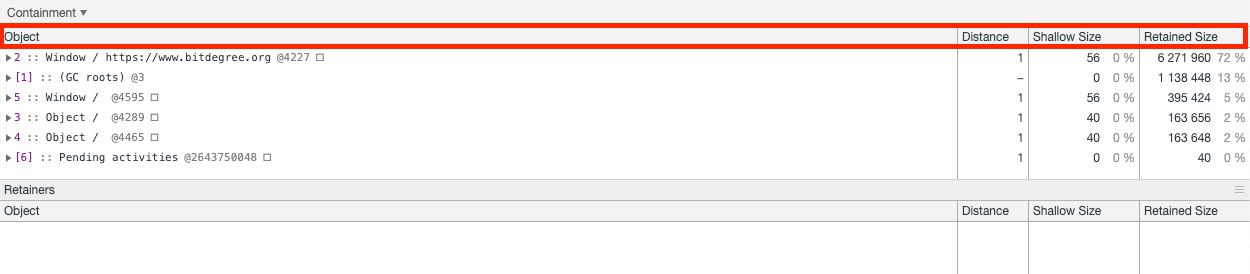
The Containment view allows you to explore heap contents, which are also color coded.
Here is a short overview of the table columns in this view:
- Object: the particular JavaScript object or DOM node.
- Distance: distance from the root. The greater the distance, the longer the object takes to load and process.
- Shallow Size: the shadow size of every object that was created via a particular constructor.
- Retained Size: the greatest retained size of a set of objects.

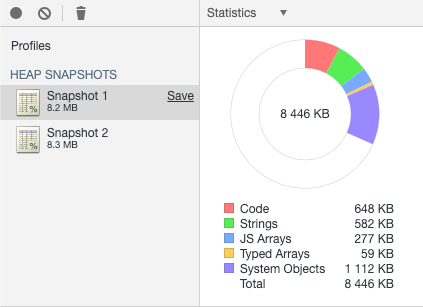
Statistics
The Statistics view displays a circular chart, which shows how much memory each type of object that is present takes up overall.

Profile Recording: Inspect Memory Usage
The option to record profile works very similarly to the recording function in the Performance panel.

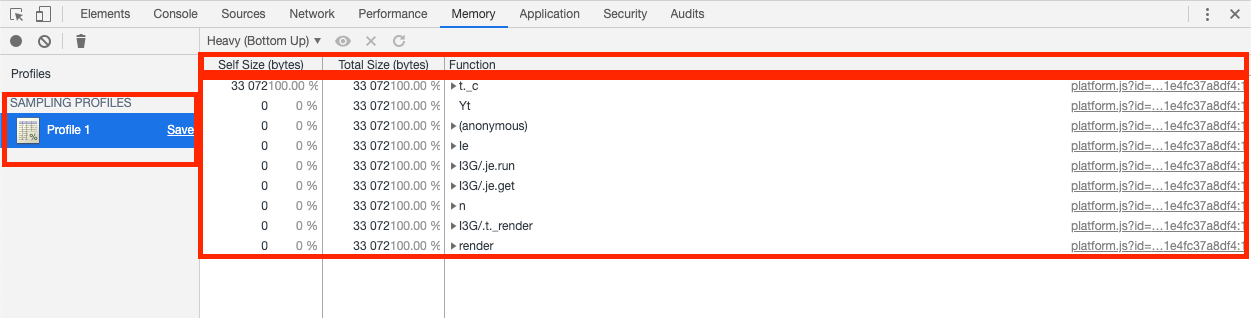
After beginning the recording process, you should interact with the page. Once you're done exploring features and buttons on your page, you should stop and inspect the results, this time displayed in a table:

Here is a simple explanation of the columns in this table:
- Self Size: memory used by the function itself.
- Total Size: memory used by the set that the function belongs to.
- Function: the function that was recorded in action.
Memory Issues and Their Symptoms
Memory issues are usually noticeable when inspecting your page's performance.
These problems should be addressed as soon as possible since they strongly affect your users' experience while using your web applications.
Symptoms of memory issues may include:
- Performance is gradually becoming worse: this is a symptom that often indicates a memory leak. A memory leak happens when a bug is causing the page to use increasing amounts of memory over its lifetime.
- Performance is consistently poor: this is a symptom that may indicate memory bloat. It means that a page is using more memory than necessary for optimal performance.
- Performance often pauses and is delayed: this is a symptom that may indicate frequent garbage collections. Garbage collection refers to the browser deciding to reclaim memory. While it is happening, script execution is paused.
To diagnose the memory problems, you can make use of the Performance and Memory panels. More about this in later tutorials.
Chrome Memory Tab: Summary
- This tutorial explained the main aspects of the Memory panel of the Chrome Developer Tools.
- This panel is designed to detect and solve memory issues such as leaks, bloats and garbage collections. After these problems are fixed, visitors will enjoy a smoother website performance.
- The Chrome Memory tab helps you keep track of allocation profiles and timelines.
- Heap snapshots that you take can be reviewed anytime (until they are deleted manually).
- Snapshots can be analyzed in different view modes: by comparing two snapshots, by exploring snapshots and by analyzing the statistical data.
 HTML
HTML  CSS
CSS  PHP
PHP  JavaScript
JavaScript  SQL
SQL  Bootstrap
Bootstrap  Solidity
Solidity  jQuery
jQuery  Git
Git  Chrome DevTools
Chrome DevTools  C++
C++  Python
Python 



