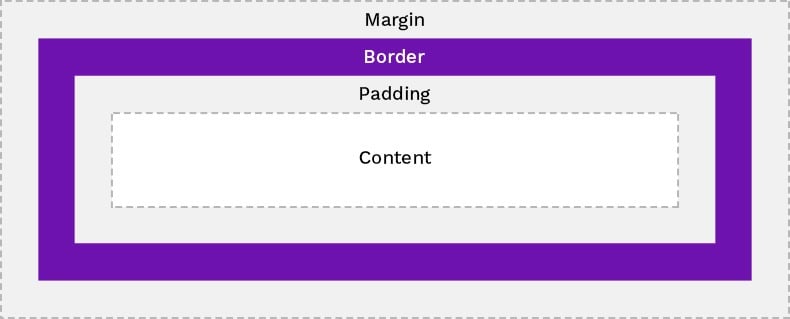
TL;DR – Browsers see an HTML element as a rectangular box known as the CSS box model. It includes four components: borders, padding, margins, and content.
Contents
What the box model is
Every HTML element is a box. The CSS box model helps beginners to understand the layout and web page design better.
The box model consists of several components, such as padding and margins. CSS sets the position, size, and other properties to these boxes.
Properties of the box model CSS

In the example below, you see all the properties that make up the CSS box model:
div {
width: 200px;
border: 35px solid blue;
padding: 35px;
margin: 35px;
}Border box CSS
The border box CSS is between the margin and padding components of the box model. The border shorthand lets you set the width, style, and color properties in on declaration.
The following code example produces borders that are 3px in thickness, dotted, and blue:
Note: if developers do not define the border box CSS, it is set to 0, and the border is invisible.

- Easy to use with a learn-by-doing approach
- Offers quality content
- Gamified in-browser coding experience
- The price matches the quality
- Suitable for learners ranging from beginner to advanced
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable

- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
- Nanodegree programs
- Suitable for enterprises
- Paid Certificates of completion

- A wide range of learning programs
- University-level courses
- Easy to navigate
- Verified certificates
- Free learning track available
- University-level courses
- Suitable for enterprises
- Verified certificates of completion
Padding box model
Padding box model in CSS refers to the space between the border and the element content. The padding shorthand defines all four sides of an element in one declaration.
This example shows how to define all four sides of an element with one value:
Note: you can also use longhand properties such as padding-top, padding-right, padding-bottom, and padding-left to define separate sides individually.
Margin box
The final component in the CSS and HTML box model is the margin. The margin is outside an element, and it surrounds other boxes with space.
The margin shorthand defines the space for all four sides of an element in one declaration. Look at this example:
Note: the margin collapsing happens when margins of separate elements touch each other. It ends with the creation of one margin.
Content box
The content box defines the area for text, links, images, or other element content. The width and height properties define the width and height of the content box.
Remember: you can define the width and height of content boxes with other properties. max-width, min-width, max-height, and min-height set constraints and not a fixed size.
You can calculate the total element width like this:
right margin + left margin + right border + left border + right padding + left padding + width.
To calculate the total element height, follow this rule:
bottom margin + top margin + bottom border + top border + bottom padding + top padding + height.
In this example, we style a <div> element to have a 400 px total width. Here is the math to count the total width of a box: 330px (width) + 30px (right + left padding) + 40px (right + left border) + 0px (right + left margin) = 400px.
div {
width: 330px;
padding: 30px;
border: 40px solid blue;
margin: 0;
}CSS box model: useful tips
- You can analyze the CSS box model in every website by using Chrome DevTools.
- By setting the box-sizing property to
border-boxvalue, you indicate that the padding and the border are a part of the total width.
 HTML
HTML  CSS
CSS  PHP
PHP  JavaScript
JavaScript  SQL
SQL  Bootstrap
Bootstrap  Solidity
Solidity  jQuery
jQuery  Git
Git  Chrome DevTools
Chrome DevTools  C++
C++  Python
Python 



