TL;DR – The CSS font property sets font families, sizes, boldness, and other style properties of fonts.
Contents
Introduction to Fonts
The CSS font shorthand is for setting seven properties of fonts in one declaration.
This example sets the <p> style with the font shorthand:
p.arial-font {
font: 14px arial, sans-serif;
}
p.georgia-font {
font: italic bold 16px/32px Georgia, serif;
}| Property | Description |
|---|---|
| font-family | Defines the font family your text will have |
| font-style | Adds regular, italic or oblique effect to your letters |
| font-size | Specifies the size of your characters |
| font-weight | Describes the thickness of your characters |
| font-variant | Transforms text to smaller uppercase letters |
| font-stretch | Selects a condensed or expanded face from fonts |
| line-height | Specifies the height of your line box |
Note: only font-size and font-family properties are mandatory in the font CSS shorthand. Others are optional.
Inheritance and Syntax Problems
The font shorthand has some issues due to problematic syntax and inheritance. Take a look at this short overview:
- Syntax: if the shorthand does not have
font-sizeandfont-family, CSS will ignore the entire statement. - Syntax: the value of
font-familyhas to be last in the declaration. - Syntax: the optional values must be before the
font-sizevalue in the shorthand. Otherwise, CSS ignores them and might do the same for the mandatory properties. - Syntax: the
font-stretchCSS property might not work in older browsers. It makes CSS ignore the entire statement. For safety, include a fallback function to run when the shorthand fails. - Inheritance: omitted optional properties do not inherit values from their parent elements. Instead, they have their default values.
font-family
The font-family property sets a font for an element. This property does not specify a single font face, but a family. Therefore, other properties are important in order to select the necessary font from the family.
The two font family names in CSS are as follows:
- font family – a specific font family
- generic family – a group of font families

| Generic Family | Font Family | Description |
| Monospace | Lucida Console Courier New |
The width of all monospace characters is the same |
| Serif | Georgia Times New Roman |
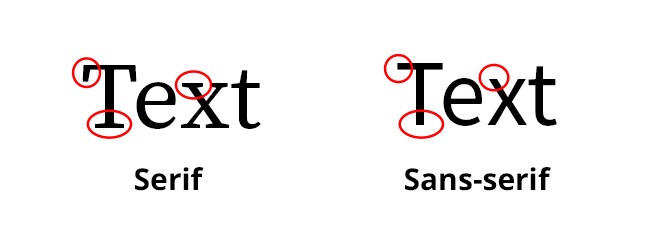
All Serif fonts have small lines at the end of certain characters |
| Sans-serif | Arial Verdana |
Characters of the Sans-serif fonts do not end with small lines like in Serif fonts. They are considered easier to read on screen than Serif |
Often developers include several font CSS family names separated by commas. Alternatives guarantee that the <p> style of font works:
Browsers pick the first one that is embedded in the page using @font-face or installed on the operating system.
Include more than one name to give browsers alternatives. If one font is not available, other options might be. Specify this list from the highest priority to the lowest.
Note: the font selection happens one character at a time.
font-style
The font-style property defines the font style for HTML elements. It styles the face of the font as normal, italic, or oblique. It can have the following three values:
- normal — shows text normally (default).
- italic — shows text in italics.
- oblique — text is leaning (a little different from italic). This value sets an angle for the slant.
In the example, you'll see the comparison of all three values for the <p> style:
p.normal {
font-style: normal;
}
p.italic {
font-style: italic;
}
p.oblique {
font-style: oblique;
}Note: oblique with the set angle works in browsers supporting CSS Fonts Level 4 syntax.
font-size
The font-size property sets the size or height of the font. This property supports three types of values:
- Keywords: sizes predefined according to the users' default font size (xx-small, x-small, small, medium, large, x-large, xx-large, smaller, larger).
- Percentage value: percentages as size values relative to the font size of elements.
- Length indicators: specific sizes relative to the size of elements (px, cm, pt, em).
Remember: the length values do not accept negative numbers.
In the example, you'll see different font-size values in action:
p.size1 {
font-size: x-large;
}
p.size2 {
font-size: 200%;
}
p.size3 {
font-size: 20px;
}This is an x-large text
I am a 200% text
This text is 20px

- Easy to use with a learn-by-doing approach
- Offers quality content
- Gamified in-browser coding experience
- The price matches the quality
- Suitable for learners ranging from beginner to advanced
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable

- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
- Nanodegree programs
- Suitable for enterprises
- Paid Certificates of completion

- A wide range of learning programs
- University-level courses
- Easy to navigate
- Verified certificates
- Free learning track available
- University-level courses
- Suitable for enterprises
- Verified certificates of completion
font-weight
The CSS font-weight property determines the weight (boldness) of the font.
In the example, we see elements with different font-weight values:
Normal text is normal.
This text is bold.
This is how 900 font weight looks.
p.normal {
font-weight: normal;
}
p.thick {
font-weight: bold;
}
p.thicker {
font-weight: 900;
}There are several ways to change font style in CSS when it comes to weight:
- Keywords: you can set the font to
normal. The number value for this keyword is 400.boldsets a bold style (same as 400).lightersets the font one weight lighter than the parent element.boldersets the font one weight lighter than the parent element. <number>:accepts values from 1 to 1000. The higher the number, the bolder the font is.
font-variant
The CSS font-variant property lets you change texts to small caps (letters that are smaller than regular caps).
In the example below, we see how text with small-caps looks:
This text has all small caps.
Before CSS3, this property for setting font style in CSS only had normal and small-caps values. Now, it accepts more:
all-small-capsdisplays small caps for upper and lowercase letters.petite-capsdisplays petite capitals. If fonts do not have this feature, letters look the same as withsmall-caps.all-petite-capsdisplays petite capitals for both upper and lowercase letters. The fallback function isall-small-caps.titling-capsdisplay titling capitals.unicasedisplays a mix of small caps for uppercase letters with regular normal lowercase letters.
font-stretch
The font-stretch property indicates a normal, expanded, or condensed face from a font.
Note: condensed faces indicate characters that are narrower than normal. Expanded faces refer to characters that are wider than regular.
This property accepts the following values:
ultra-condensedextra-condensedcondensedsemi-condensednormalsemi-expandedexpandedextra-expandedultra-expanded
When fonts do not have expanded or condensed faces, the CSS font-stretch does not change the font style for HTML elements.
Note: CSS3 introduced the font-stretch. For browsers such as Google Chrome and Opera, you need to include the font-stretch in the @font-face.
line-height
The line-height sets space on top and below inline elements. Look at this example:
This property accepts these values:
- a
<number> - a
<length> - a
<percentage> - the keyword
normal
Note: the best option is the number. It can be any number, including decimal numbers.
CSS Font: Useful Tips
- By using text properties and font properties, you gain more control over the way texts look.
- Consider users that have cognitive concerns such as Dyslexia, low-vision, or other conditions.
 HTML
HTML  CSS
CSS  PHP
PHP  JavaScript
JavaScript  SQL
SQL  Bootstrap
Bootstrap  Solidity
Solidity  jQuery
jQuery  Git
Git  Chrome DevTools
Chrome DevTools  C++
C++  Python
Python 



