TL;DR – The CSS outline property adds a line outside an HTML element. Outlines never take up space because they are always on top of the box of the element.
This element has a 1px black border and a light purple outline with a width of 15px.
Contents
CSS Outline: Main Tips
- The CSS outline is a line drawn around an element, outside the CSS border.
- It is usually for highlighting HTML elements.
- The outline is not a border and not a part of the element area. The total width of an element (as explained in the CSS box model tutorial) is not affected by the outline width.
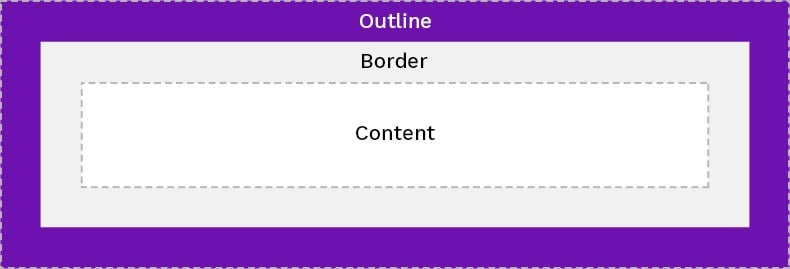
What Outline Is
The CSS outline property surrounds an element with a line outside the border. It does not affect the layout, position, or size of the element since it does not take space.

Note: the outline CSS is useful when you need to emphasize search terms, delete dotted lines around active links, and highlight links without using hover
The outline CSS shorthand defines all the following properties for the element box outline in one declaration:
| Property | Description |
|---|---|
| outline-color | Sets the outline color |
| outline‑offset | Defines the space between the element's edge or border and an outline |
| outline-style | Specifies the outline style |
| outline-width | Sets the outline width |
This example sets all properties for color, width, and style:
This paragraph has a 6px dotted outline 0.5 cm away from the border edge.
CSS Outline vs Border
Outlines and borders appear to be similar in their features and definitions. However, here are the main points to remember to know the solution to the CSS outline vs border problem:
- Outlines always add lines on all sides of the element, while borders on different sides can be set separately.
- Outlines do not belong to the CSS box model. Therefore, it does not affect the element layout.
- Outlines do not follow border-radius.
- Outlines are not always rectangular, but they usually are.
Shapes Other Than Rectangular
Outlines do not have to be rectangular, but this fact does not mean you can create circles or other shapes.
Differently than borders, the outline property considers edges as well. If the outlined element continues for multiple lines, the outline ends at the end of the line and starts on the next line again.
Since outline attempts to be fully-connected, it generates a non-rectangular shape.
outline-style
The CSS outline-style property defines the graphic style of outlines.
The outline-style property can have a variety of keyword values:
A dotted outline.
A dashed outline.
A double outline.
A solid outline.
A groove outline. The effect depends on the outline-color value.
A ridge outline. The effect depends on the outline-color value.
A inset outline. The effect depends on the outline-color value.
A outset outline. The effect depends on the outline-color value.
A none outline.
In this example, we set a CSS outline to text element <p>, and show it with the different outline-style values:
p {
border: 2px solid gray;
outline-color: blue;
}
p.solid {outline-style: solid;}
p.inset {outline-style: inset;}
p.outset {outline-style: outset;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.double {outline-style: double;}
p.dashed {outline-style: dashed;}
p.dotted {outline-style: dotted;}
- Easy to use with a learn-by-doing approach
- Offers quality content
- Gamified in-browser coding experience
- The price matches the quality
- Suitable for learners ranging from beginner to advanced
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable

- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
- Nanodegree programs
- Suitable for enterprises
- Paid Certificates of completion

- A wide range of learning programs
- University-level courses
- Easy to navigate
- Verified certificates
- Free learning track available
- University-level courses
- Suitable for enterprises
- Verified certificates of completion
outline-color
The outline-color property determines the outline color.
In the following example, we set the outline-color using a color keyword blue:
p {
border: 2px solid gray;
outline-style: double;
outline-color: blue;
}You can describe its value in a few different ways:
- CSS color name — define the color by using a keyword such as
blue. - RGB — specify the color using an RGB indicator such as
rgb(0,0,255). - HEX — specify the color using a hexadecimal indicator such as #0000FF.
-
invert— performs an inversion of color so that the outline stays visible regardless of the CSS background color.
A solid purple outline.
A double blue outline with 2px solid gray border.
An outset pink outline.
outline-width
The outline-width property sets the thickness of the element outline.
A thin outline.
A medium outline.
A thick outline.
A 4px outline.
You can determine the width of the CSS outline using two types of value indicators:
- Specific size (that you define in units: pt, px, pt, em, cm, etc.)
- One of the predefined values (thick, medium, or thin).
Note: the output of the predefined values might not be the same in different browsers. You should define units to guarantee consistency across browsers.
In the following example, we set the outline-width of two <p> elements which belong to different HTML classes. We determine the first width value with a keyword and the second one using a specific indicator:
p {
border: 2px solid gray;
}
p.one {
outline-style: double;
outline-color: blue;
outline-width: medium;
}
p.two {
outline-style: double;
outline-color: red;
outline-width: 4px;
}outline-offset
This paragraph has a 3px outline that is 0.5 cm away from the border edge.
The outline-offset property determines the space between the border and outline. By default, border and outline are next to each other, but you can separate them with transparent space.
You determine the width of space with values, usually referring to specific units (pt, px, pt, em, cm, etc.)
For example, if you would like to set an outline and a border 0.5cm apart, you would have to add outline-offset to the code:
The example below shows how we give the container a 15px space between the outline and border:
div {
border: 1px solid green; /* Set border properties */
outline: 1px solid hotpink; /* Set outline properties */
outline-offset: 15px; /* Set the distance between the outline and border*/
}The CSS Text Outline Issue
You would assume that creating a CSS outline for text is easy. However, there is no property text-outline, only the webkit experimental text-stroke that still has some issues.
Make CSS outline text with text-shadow. We assign a specific class to the <p> and indicate the necessary properties to make CSS outline text:
.strokeelement {
color: white;
text-shadow: -1px -1px 0 #000, 1px -1px 0 #000, -1px 1px 0 #000, 1px 1px 0 #000;
}CSS Outline: Useful Tips
- If you don't define the
outline-styleproperty, the outline will be invisible even if you apply other properties. - To pick out colors for your outline, use Pickeristic tool to find RGB, HEX, and HSLA codes.
 HTML
HTML  CSS
CSS  PHP
PHP  JavaScript
JavaScript  SQL
SQL  Bootstrap
Bootstrap  Solidity
Solidity  jQuery
jQuery  Git
Git  Chrome DevTools
Chrome DevTools  C++
C++  Python
Python 



