
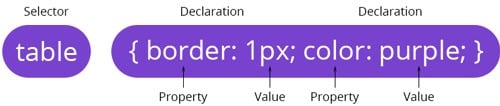
TL;DR — You put CSS selectors before the CSS declaration blocks. They indicate which elements you wish to style. This tutorial explains selectors used together with combinators, and application of one rule to a group of selectors.
Contents
CSS Selector: Main Tips
- CSS selectors are for selecting specific elements to style.
- You can use combinators and selectors together for a more specific selection.
- Using more than one selector is efficient because you style multiple HTML elements at once.
Selectors and Combinators
To reach fine-grained selection, it is useful to use multiple CSS selectors instead of one. CSS offers a variety of methods for selecting elements according to relations between them. These combinators represent such relations:
| Title | Syntax | What It Selects |
|---|---|---|
| CSS Selector List | S1, S2 | Elements equivalent to both or one of the selectors |
| CSS Descendant Selector | S1 S2 | Elements matching S2 that are children of S1 |
| CSS Child Selector | S1 > S2 | Elements matching S2 that are direct children of S1 |
| Adjacent Sibling Selector | S1 + S2 | Elements matching S2 that are next children of S1 |
| General Sibling Selector | S1 ~ S2 | Elements matching S2 that are one of the next siblings of S1 |
Tip: S1 represents the first selector. S2 represents the second selector.
Apply the Same Style to Groups of Selectors
It is possible to apply the same rule to multiple selector groups. Therefore, you can style more than one collection of HTML elements. Look at this example:
h1, h2, h3, h4, h5, h6 {
font-family: Impact, Haettenschweiler, 'Arial Narrow Bold', sans-serif, 'sans serif';
}Note: in cases when a browser does not support one of the operators, the entire selector list is dismissed and styles are not applied.

- Easy to use with a learn-by-doing approach
- Offers quality content
- Gamified in-browser coding experience
- The price matches the quality
- Suitable for learners ranging from beginner to advanced
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable

- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
- Nanodegree programs
- Suitable for enterprises
- Paid Certificates of completion

- A wide range of learning programs
- University-level courses
- Easy to navigate
- Verified certificates
- Free learning track available
- University-level courses
- Suitable for enterprises
- Verified certificates of completion
The Most Popular Selector
The simplest selector is the CSS ID selector containing a hash/pound symbol (#) and the unique ID name of an element.
Tip: while the CSS ID selector is the most efficient and popular selector, it is important to have unique IDs for all elements. Duplicate names can cause issues in browsers.
Debate Over CSS Parent Selector
People often look for a CSS parent selector. However, even CSS3 does not offer such a feature since it could cause serious issues with efficiency and performance.
Tip: instead of looking for a CSS parent selector, you should use JavaScript. jQuery offers :parent selector to get elements that have children.
For best results, try selecting elements by using an original CSS selector and then apply .filter(":parent").
Cheat sheet of Selectors
The following list contains selectors available for use. We enumerate CSS descendant selectors and the way to select CSS first of type elements:
| CSS Selector | Example | What gets selected |
|---|---|---|
| .class | .body | All elements with class="body" |
| #id | #table | Element with id="table" |
| * | * | All elements |
| element | section | All <section> elements |
| element, element | section, a | All <section> elements and all <a> elements |
| element element | section a | All <a> elements inside <section> elements |
| element > element | section > a | All <a> elements where the parent is a <section> element |
| element + element | section + a | All <a> elements that are placed immediately after <section> elements |
| elementOne ~ elementTwo | a ~ li | Every <li> element that is before an <a> element |
| [attribute] | [target] | Elements which have a 'target' attribute. |
| [attribute=value] | [target=_blank] | Elements with target="_blank" |
| [attribute ~= value] | [title~=table] | Elements with a title attribute containing the word "table" |
| [attribute |= value] | [lang|=lt] | Elements which have an attribute "lang" set to "lt" |
| [attribute ^= value] | link[href^="www"] | Every <link> element containing 'href' attribute which starts with "www" is selected |
| [attribute $= value] | link[href$=".exe"] | Every <link> element containing 'href' attribute which ends with "www" is selected |
| [attribute *= value] | link[href*="css"] | Every <link> element whose href attribute value contains the substring "css" |
| :active | link:active | Active link |
| ::after | section::after | Insert something after the content of each <section> element |
| ::before | section::before | Insert something before the content of each <section> element |
| :checked | input:checked | Every checked <input> element |
| :disabled | form:disabled | Every disabled <form> element |
| :empty | a:empty | Every <a> element that has no children (including text nodes) |
| :enabled | form:enabled | Every enabled <form> element |
| :first-child | section:first-child | Every <section> element that is the first child of its parent |
| ::first-letter | section::first-letter | First letter of every <section> element |
| ::first-line | section::first-line | First line of every <section> element |
| :first-of-type | section:first-of-type | Every <section> element that is the first <section> element of its parent |
| :focus | form:focus | The <form> element which has focus |
| :hover | link:hover | Links on mouse over |
| :in-range | input:in-range | Input elements with a value within a specified range |
| :invalid | input:invalid | All input elements with an invalid value |
| :lang(language) | track:lang(en) | Every <track> element with a lang attribute equal to "en" |
| :last-child | a:last-child | Every <a> element that is the last child of its parent |
| :last-of-type | a:last-of-type | Every <a> element that is the last <a> element of its parent |
| :link | a:link | All unvisited links |
| :not(selector) | :not(a) | Every element that is not an <a> element |
| :nth-child(n) | section:nth-child(2) | Every <section> element which has a parent and is the second child of it |
| :nth-last-child(n) | section:nth-last-child(2) | Every <section> element that is the second child of its parent, counting from the last child |
| :nth-last-of-type(n) | section:nth-last-of-type(2) | Every <section> element that is the second <section> element of its parent, counting from the last child |
| :nth-of-type(n) | section:nth-of-type(2) | Every <section> element that is the second <section> element of its parent |
| :only-of-type | section:only-of-type | Every <section> element that is the only <section> element of its parent |
| :only-child | section:only-child | Every <section> element that is the only child of its parent |
| :optional | input:optional | Input elements with no "required" attribute |
| :out-of-range | input:out-of-range | Input elements with a value outside a specified range |
| :read-only | input:read-only | Input elements that have an attribute "read-only" |
| :read-write | input:read-write | Input elements with the "read-only" attribute NOT specified |
| :required | input:required | Input elements with the "required" attribute specified |
| :root | :root | Root element of the document |
| ::selection | ::selection | Portion of an element that is selected by a user |
| :target | #page:target | Current active #page element |
| :valid | input:valid | All input elements with a valid value |
| :visited | a:visited | All visited links |
CSS Selector: Useful Tips
:nth-of-typebegins iterating through elements from the top of the source order. It is different from:nth-last-of-typewhich iterates through items from the bottom of the source order.- CSS
:first-of-typeselector finds the first match of an element within its container.
 HTML
HTML  CSS
CSS  PHP
PHP  JavaScript
JavaScript  SQL
SQL  Bootstrap
Bootstrap  Solidity
Solidity  jQuery
jQuery  Git
Git  Chrome DevTools
Chrome DevTools  C++
C++  Python
Python 



