TL;DR – CSS syntax follows a simple rule-set that consists of two principles: CSS selectors and declaration blocks.

Contents
Main Concepts of CSS Syntax

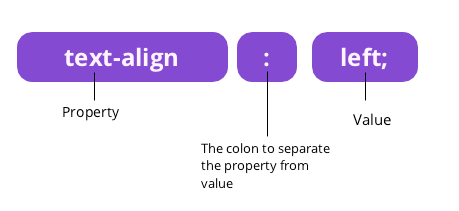
CSS is for assigning certain values to properties. In other words, CSS tells the browser which fonts, colors, decorations, or other features HTML elements use. The basic syntax of CSS represents this aim:
- It consists of a specific property to be applied. For instance, it could be a
background-colorproperty. - It also has a value which indicates how browsers display the property. For instance, we can set
background-colortopurple.
Take a look at this code example:
- CSS selector is the paragraph element <p>.
- Inside the declaration block, we separate two declarations by a semicolon.
- Both of them start with property. First one is text-align and the second one is color.
- Lastly, both properties have values assigned to them:
blueand12px.
Declaration Blocks
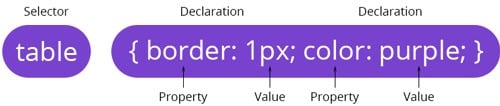
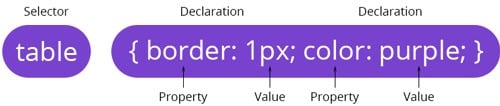
Standard CSS rules consist of a declaration block and a CSS selector:

- The CSS selector indicates an HTML element that you want to style.
- Declarations describe how you want to style a particular element or a group of HTML elements.
- You separate declarations by semicolons, and they form the declaration block.
- CSS value and property names are in each declaration, and a semicolon separates them.
- A semicolon always ends a CSS declaration.
- Curly brackets surround a declaration block on both sides.
More on Selectors
In CSS, tags (selectors) target specific HTML elements. This tutorial explains 4 CSS selectors: type, ID, class, and grouping.
Type Selectors
Type selectors (or element selectors) target elements in an HTML document. In the example below, we select the <p> element to be styled with text-align and color properties:
Remember: type selectors style all the specified elements in an HTML document.
ID Selectors
The ID selector will override styles applied by other selectors. ID selector finds an element with a unique ID attribute and applies CSS rules to it.
Warning: IDs of elements must be unique. Therefore, you can use one ID only once in an HTML document.
ID selector always has a hash character (#) in front, and the element's ID attribute follows. In this example, #param1 is the ID selector. Hence, HTML's ID attribute param1 will have style properties assigned to it.
Note: an ID name cannot start with a number.

- Easy to use with a learn-by-doing approach
- Offers quality content
- Gamified in-browser coding experience
- The price matches the quality
- Suitable for learners ranging from beginner to advanced
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable

- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
- Nanodegree programs
- Suitable for enterprises
- Paid Certificates of completion

- A wide range of learning programs
- University-level courses
- Easy to navigate
- Verified certificates
- Free learning track available
- University-level courses
- Suitable for enterprises
- Verified certificates of completion
Class Selectors
The class selector finds and styles HTML elements with specific class attributes.
You have to write a period character (.) and the class name to select elements with a definitive class attribute. In this example, we style all HTML elements defined by the left class.
Tip: all browsers support class selectors. Therefore, there are fewer chances to have compatibility issues.
In this example, we style only the <p> elements that have the left class:
Tip: the class selector can target HTML elements that have two or more classes.
In this example, we only style <p> elements that have right and large classes.
p.right.large {
text-align: right;
color: aquamarine;
background-color: cornsilk;
}Note: a class name cannot start with a number.
CSS Class vs ID
The main difference between CSS class and ID is that ID selectors have to be used once in an HTML document. It means that individual elements must all have unique IDs.
However, you can use class repeatedly in an HTML document. Therefore, you can add CSS rules to more elements with class selectors.
As an answer the CSS ID vs class debate, we recommend you to use ID selectors for styling specific elements such as <header> or <footer>. For styling multiple and similar elements, apply class selectors.
Grouping Selectors
It is possible to shorten your code while applying the same style to several selectors. Check out the example below, showing the long version of code for styling HTML elements:
h1 {
text-align: right;
color: blue;
}
h2 {
text-align: right;
color: blue;
}
p {
text-align: right;
color: blue;
}The following example performs the same action but is significantly shorter than the code above. Therefore, grouping selectors is convenient for optimization of code. It also makes the code easier to debug.
Note: naming CSS elements (selectors) like this and separating them by a comma (,) is the correct way of grouping selectors.
Comments
CSS comments are put between /* and */. You can write a comment in one line or many lines in succession.
p {
color: blue;
/* A comment in single line */
text-align: left;
}
/* A comment
in
several lines */Note: browsers ignore CSS comments, and do not display them on pages.
Developers use CSS comments for:
- Making code more readable. Additional comments help them understand how code works in general.
- For debugging purposes. When issues prevent code from running correctly, it is convenient to leave comments while attempting to detect the problem.
CSS Selector: Useful Tips
- White space (space, newline, or tab) is also useful for maintaining an easy-to-read code. Avoid clustering code containing CSS with elements of HTML as that will make it more difficult to fix code as well.
- It is possible to leave the declaration block empty without ruining the features of code.
- CSS has a standard way of writing values and properties according to American spelling. For instance, you cannot write colour instead of color.
 HTML
HTML  CSS
CSS  PHP
PHP  JavaScript
JavaScript  SQL
SQL  Bootstrap
Bootstrap  Solidity
Solidity  jQuery
jQuery  Git
Git  Chrome DevTools
Chrome DevTools  C++
C++  Python
Python 



