
TL;DR — The Cascading Style Sheets (CSS) is a language for styling documents of markup languages such as HTML.
Contents
What Is CSS?
This CSS tutorial explains that CSS is a language for controlling the layout of HTML elements and their appearance. However, changing colors, width and height, and spacing between elements are only a few examples of what is CSS used for.

It is also applied for making websites responsive and mobile-friendly.
Syntax Rules to Follow
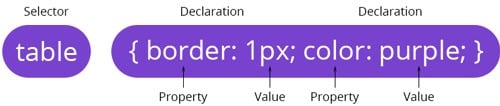
The main rule of using CSS is setting values to styling properties. You need to include selectors which are the HTML elements that you want to style.

A declaration block consists of the property (for instance, padding) and the value (for instance, length indicator in pixels).

- Easy to use with a learn-by-doing approach
- Offers quality content
- Gamified in-browser coding experience
- The price matches the quality
- Suitable for learners ranging from beginner to advanced
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable

- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
- Nanodegree programs
- Suitable for enterprises
- Paid Certificates of completion

- A wide range of learning programs
- University-level courses
- Easy to navigate
- Verified certificates
- Free learning track available
- University-level courses
- Suitable for enterprises
- Verified certificates of completion
CSS vs HTML: Main Differences
HTML is a language for creating content such as paragraphs, images, tables, lists, etc. While HTML is the main component of a website, the CSS language controls the layout and sets the web design (how pages are presented).

The CSS language sets backgrounds, padding, colors, and many other properties for HTML elements. You can use CSS to create animations and other exciting features, such as image galleries.
Remember: the simplest way of explaining CSS vs HTML is stating that they are two separate coding languages that complement each other. HTML creates the content of the website and CSS styles it.
How to Use CSS
There are several ways of using CSS. The most basic way of styling elements is setting the style attribute to any HTML element. This option is known as CSS inline styling. Here is a basic example:
Another option of how to use CSS is including all the styling properties in a <style> tag. Then, you need to place it within the <head> element. This option is internal:
<head>
<style>
h1 {
color: red;
margin-left: 20px;
}
p {
color: blue;
}
</style>
</head>The last point in this CSS tutorial is learning how to link CSS to HTML. Let’s say you create a document named mystyling.css with the styling properties for your web site. Here are the steps to follow to use this external option:
- Choose HTML documents that you want to style.
- Add
<link rel="stylesheet" href="mystyling.css">between the <head> tags. - Styles should be applied to your web page.
- Update the mystyling.css anytime and keep your website up-to-date with the latest interface fashion trends.
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
Tip: adding CSS to the <style> tag and assigning the style attribute are not the best choices. You should use the external option and link .css files to HTML documents.
CSS Tutorial: Useful Tips
- The external .css file should not contain any HTML code.
- The CSS box model determines that browsers treat all HTML elements as rectangular boxes.
- CSS can hide elements, position them, add shadows, or set rounded corners.
 HTML
HTML  CSS
CSS  PHP
PHP  JavaScript
JavaScript  SQL
SQL  Bootstrap
Bootstrap  Solidity
Solidity  jQuery
jQuery  Git
Git  Chrome DevTools
Chrome DevTools  C++
C++  Python
Python 



