Contents
Hanging quotations in CSS
The CSS hanging-punctuation property defines if a punctuation mark will be displayed outside of the line box or at the beginning (or end) of a full line:
div {
hanging-punctuation: last;
}This property helps you control the typography part of web design. It affects all types of stops and commas.
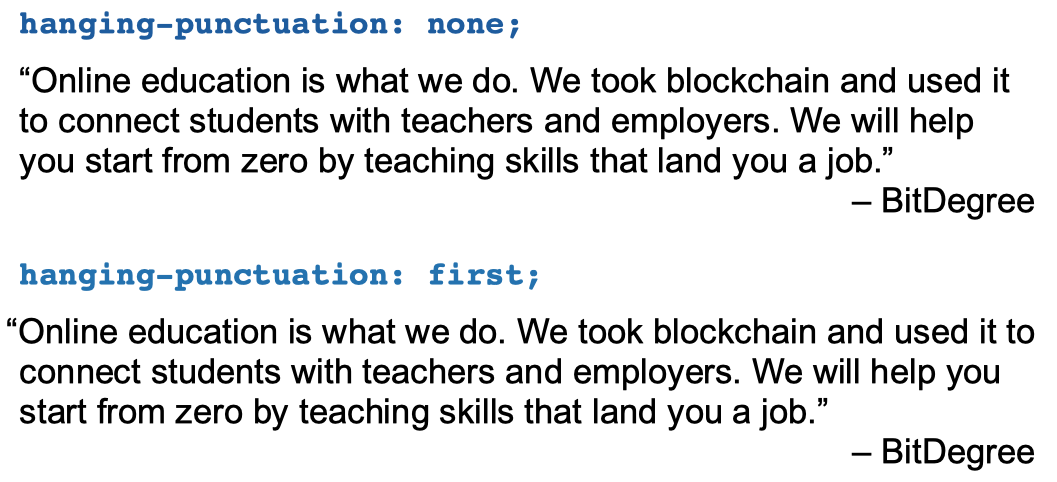
In the hanging quote example below, you can see the same quote formatted using different hanging-punctuation values. Notice the difference in the placement of the first HTML punctuation mark:

Hanging punctuation syntax
To define a hanging quotation in CSS, you need to define from one to three out of five available values:
hanging-punctuation: value1 value2 value3;
The values you can choose from to specify hanging punctuation are explained in the table below.
CSS hanging-punctuation property values
| Value | Description |
|---|---|
none |
The default value. There is no hanging punctuation marks |
first |
There is one hanging punctuation mark at the start of the first line |
last |
There is one hanging punctuation mark at the end of the last line |
force-end |
There is one hanging punctuation mark at the end of the line |
allow-end |
There is one hanging punctuation mark at the end of the line if it cannot fit |
Note: this is an experimental property, so the browser support is rather poor. You can use text-indent with a negative value as a fallback.