TL;DR – An HTML editor is a specific software in which you can write your code.
Contents
First Steps with an HTML Editor
While technically you can write your HTML code in any text editor, a good HTML editor can make your job a lot easier. Not only it's more convenient, but most of them also offer extra functionalities. The problem is, most professional HTML editors (such as Sublime Text) are pricey, which makes them not the most attractive for beginners.
If you're looking for the best free HTML editor, check out TextEdit (Mac) or Windows Notepad (PC) that come inbuilt in the operational systems. They are rather simple, but that's not a disadvantage: a ton of additional features might confuse a coding rookie.
In the following sections, we will demonstrate how to use a basic HTML editor step by step.
Open the HTML Editor
In Windows
The steps you need to take to open Windows Notepad differs slightly according to the version of Windows you are using:
| Windows 7≥ | Start > All Programs > Accessories > Notepad |
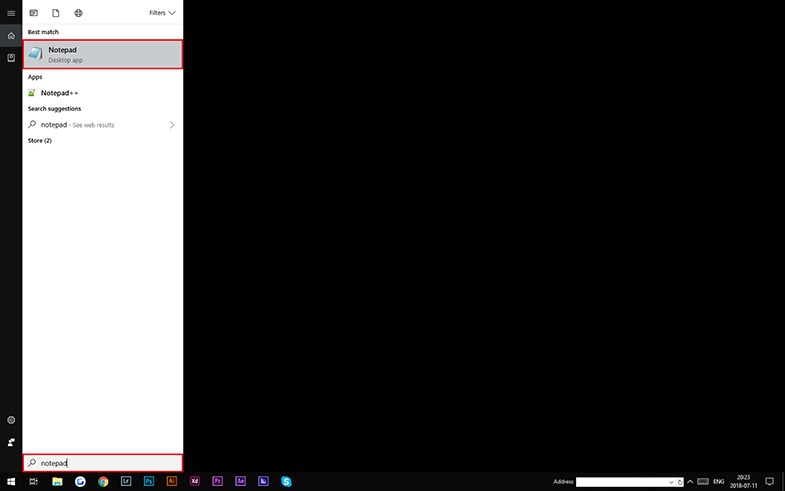
| Windows 8≤ | Start > Type Notepad > Press Enter |
See how it looks like in Windows 8:

In MacOS
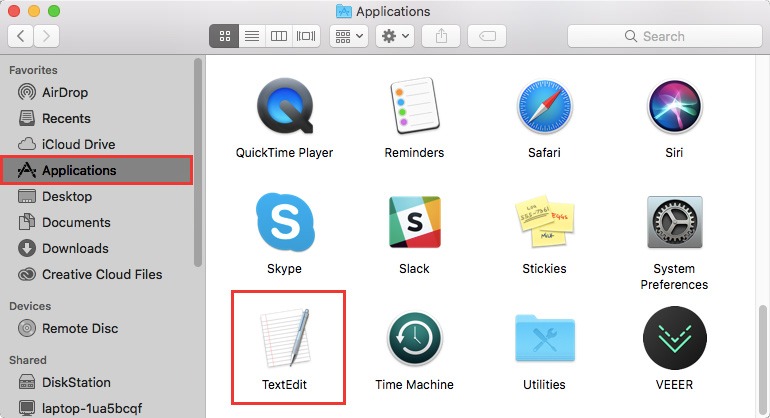
To open the TextEdit editor in MacOS, follow these steps: Finder > Applications > TextEdit:

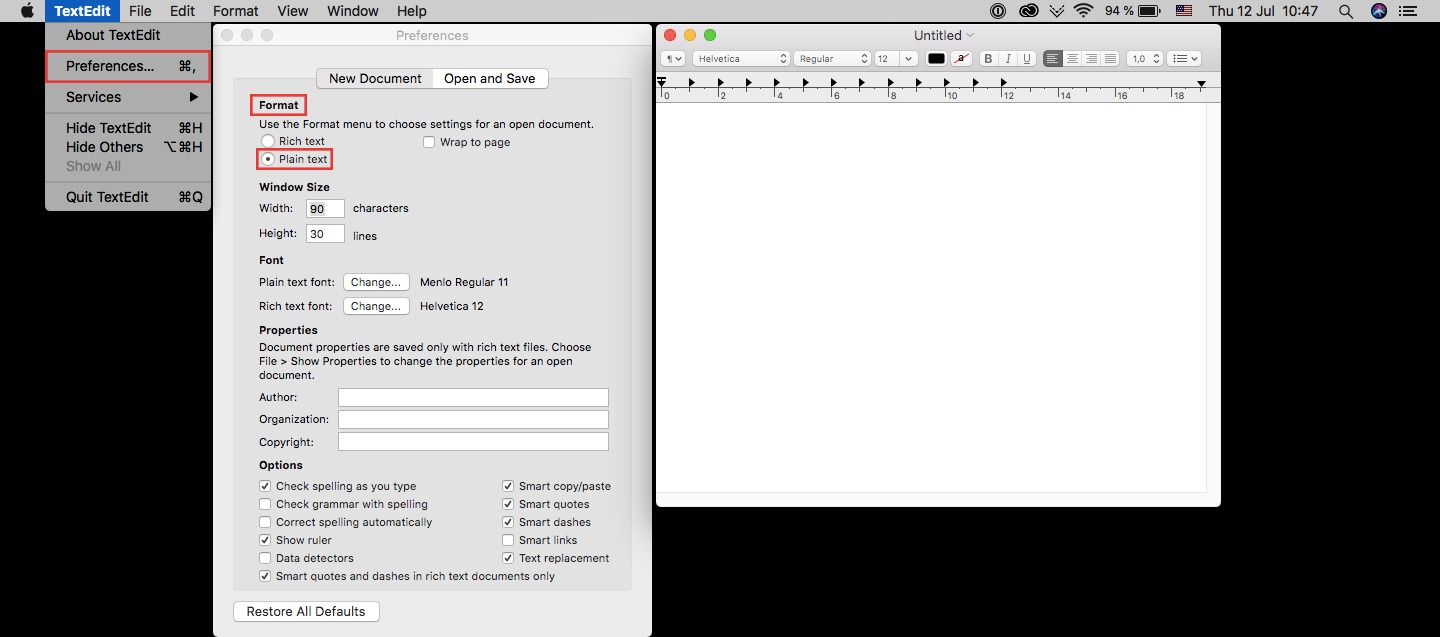
Modify the preferences so your application could save files correctly:
- In Preferences, choose Format and select Plain Text.
- Under Open and Save, check Ignore rich text commands in HTML files.


- Easy to use with a learn-by-doing approach
- Offers quality content
- Gamified in-browser coding experience
- The price matches the quality
- Suitable for learners ranging from beginner to advanced
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable

- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
- Nanodegree programs
- Suitable for enterprises
- Paid Certificates of completion

- A wide range of learning programs
- University-level courses
- Easy to navigate
- Verified certificates
- Free learning track available
- University-level courses
- Suitable for enterprises
- Verified certificates of completion
Write and Save an HTML File
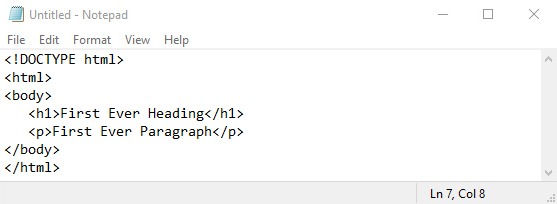
Open a new file using the chosen HTML editor. Copy or write a bit of HTML code.

<!DOCTYPE html>
<html>
<body>
<h1>First Ever Heading</h1>
<p>First Ever Paragraph</p>
</body>
</html>
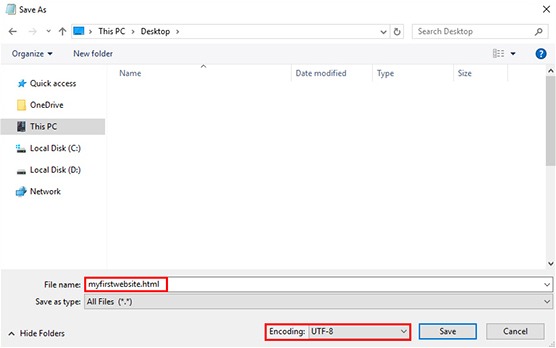
Save the file on your computer. Make sure that your file extension is .html - otherwise your website won't work. Use UTF-8 encoding so the browser can display any character without a problem:

View Your HTML Page In a Browser
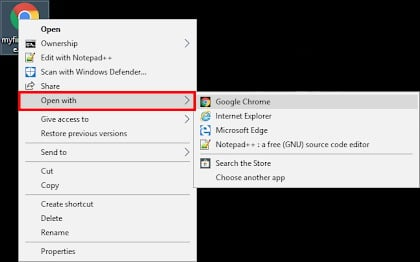
Open the saved HTML file in any web browser:

Tip: you can do this by just dragging and dropping in most browsers.
HTML Editor: Useful Tips
- If you want to try something more and then choose the best HTML editor for yourself, check out Atom or Notepad++. These are the best free HTML editors you'll find online.
- Don't want to limit yourself to an editor that only supports HTML? Practice online with BitDegree's Best Code editor which supports HTML, CSS, and JavaScript.
 HTML
HTML  CSS
CSS  PHP
PHP  JavaScript
JavaScript  SQL
SQL  Bootstrap
Bootstrap  Solidity
Solidity  jQuery
jQuery  Git
Git  Chrome DevTools
Chrome DevTools  C++
C++  Python
Python 



