TL;DR – HTML headings help organize the structure of a web page by providing titles and subtitles of various levels.
Contents
HTML Heading: a Definition
HTML headings name sections of a webpage. It simplifies page navigation, helping to create a pleasant user experience. Using HTML headings of different importance levels, you can convey the structure and hierarchy in your page:

Some beginners get confused between HTML headings, headers and <head> elements. The difference is explained clearly in the table below:
| Element | Definition |
|---|---|
| <h1> – <h6> | Names sections of a web document to provide structure |
| <head> | Contains machine-readable metadata (e.g., encoding information) |
| <header> | Contains introductory or navigational information |

- Easy to use with a learn-by-doing approach
- Offers quality content
- Gamified in-browser coding experience
- The price matches the quality
- Suitable for learners ranging from beginner to advanced
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable

- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
- Nanodegree programs
- Suitable for enterprises
- Paid Certificates of completion

- A wide range of learning programs
- University-level courses
- Easy to navigate
- Verified certificates
- Free learning track available
- University-level courses
- Suitable for enterprises
- Verified certificates of completion
Six Levels of HTML Heading Tags
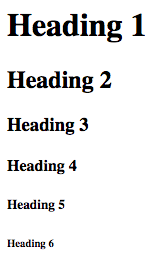
There are six HTML heading tags in total: <h1>, <h2>, <h3>, <h4>, <h5> and <h6>. A smaller number means a smaller heading used to name a less important paragraph:
<h1>I am the most important heading in the world</h1>
<h2>I am a less important heading in the world</h2>
<h3>I am an even less important heading in the world</h3>
<h4>I am a heading and I am not the least important</h4>
<h5>I am almost the least important heading in the world</h5>
<h6>I am the least important heading in the world</h6>The HTML <h1> heading tags surround the most significant and most visible heading in the whole page, and the <h6> heading represents the least essential one which is almost as small as simple paragraph text.
HTML Headings: Useful Tips
- HTML headings help search engines index the page's structure and understand its content. Thus, using well-written headings can help improve your website's findability.
- You shouldn't use more than one
<h1>element. It is also advised to nest HTML headings by the level and avoid skipping them.
 HTML
HTML  CSS
CSS  PHP
PHP  JavaScript
JavaScript  SQL
SQL  Bootstrap
Bootstrap  Solidity
Solidity  jQuery
jQuery  Git
Git  Chrome DevTools
Chrome DevTools  C++
C++  Python
Python 



