TL;DR – HTML5 semantic tags define the function and the category of your text, simplifying the work for browsers and search engines, as well as developers.
Contents
The Origins of HTML5 Semantic Tags

In earlier versions of HTML, there were no globally accepted names for structural elements, and each developer used their own. That made it very hard for search engines to index web page content correctly.
When a browser communicates with the code, it looks for some specific information to help with the display. Hence, HTML5 introduced a consistent list of semantic elements to help search engines and developers.
HTML5 semantic tags define the purpose of the element. By using semantic markup, you help the browser understand the meaning of the content instead of just displaying it. By providing this extra level of clarity, HTML5 semantic elements also help search engines to read the page and find the required information faster.
Semantic Markup for Document Structure
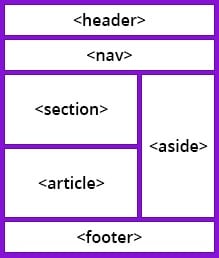
First, we will discuss the HTML5 elements you can see in the illustration above. They are used to convey the structure of the document in a clear manner.
The <header> element defines a header of your document. It is always visible for the users at the top of the page:
<header>
<h1>JavaScript</h1>
<h3>What is JavaScript?</h3>
<p>Today we are going to talk about JavaScript</p>
</header><nav> depicts the space for navigation links on your website:
<nav>
<ul>
<li><a href="https://www.bitdegree.org/tag/gamified/">Gamified Courses</a></li>
<li><a href="https://www.bitdegree.org/tutorials/">Tutorials</a></li>
<li><a href="https://www.bitdegree.org/course/learn-solidity-space-doggos/">Space doggo courses</a></li>
<li><a href="https://www.bitdegree.org/tag/game-dev/">Game Dev Courses</a></li>
</ul>
</nav>The <section> tags are used to define a separate section within a webpage, with its own content:
<section>
<h1>Section Heading</h1>
<p>The section tag can contain any elements.</p>
<img src="image.png" alt="section example">
</section>The <article> element can be used to define the article content on your website:
<article>
<h1>Fun Fact</h1>
<p>Fun fact: most of the fun facts on the Internet are not actually fun.</p>
</article>The <aside> semantic element defines the content which will be set to the side. It is occasionally used for creating sidebars, but can also be used for displaying less important content:
<aside>
<h4>Lake</h4>
<p>Oxford lake is a lake in the state.</p>
</aside>
The HTML5 <footer> element describes the footnote for your website or part of the content:
<footer>
<address>
Postal Address: Door No.00, Street, City, State, Country.
</address>
<p>Copyright © 2018 All rights reserved.</p>
</footer>
- Easy to use with a learn-by-doing approach
- Offers quality content
- Gamified in-browser coding experience
- The price matches the quality
- Suitable for learners ranging from beginner to advanced
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable

- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
- Nanodegree programs
- Suitable for enterprises
- Paid Certificates of completion

- A wide range of learning programs
- University-level courses
- Easy to navigate
- Verified certificates
- Free learning track available
- University-level courses
- Suitable for enterprises
- Verified certificates of completion
Other Commonly Used Semantic Tags
The <figure> element depicts space for separated content, such as photos, diagrams, etc. To provide a caption for this element, use the <figcaption> tags:
<figure>
<figcaption>Dog</figcaption>
<img src="image.png" alt="The Bread Dog" width="300" height="300">
</figure>The <details> element defines the details on your website that can either be visible or hidden. To add a summary for this element, use the <summary> element:
<details>
<summary>Some details</summary>
<p>Provide more info about the details here.</p>
</details>The content of the <main> tags is the main content of a page. It can be an article, regular paragraph or anything else:
The <mark> element highlights the text to emphasize its meaning:
<p>The mark tag is <mark>useful</mark> when you need to highlight important information</p>The <time> element is used to define and display time and date on your web page:
The <img> tags are used to add an image on your website:
The <form> element allows you to include user input:
<form action="search" method="GET">
Search Term: <input type="text" name="search_query">
<input type="submit" value="Search">
</form>The <table> tags are used to add a table with rows and columns on a web page:
<table>
<tr>
<th>Place</th>
<th>Animal</th>
</tr>
<tr>
<td>Space</td>
<td>Dog</td>
</tr>
</table>HTML5 Semantic Tags: Useful Tips
- Semantic HTML is also important for accessibility, especially as the number of smart devices keeps growing. It simplifies page navigation for assistive technologies as well.
- HTML5 elements that help you deal with foreign alphabets are also called semantic – e.g., take a look at <bdi> and <ruby> tags.
- Using HTML5 semantic tags also makes it easier to create consistent styling with CSS, as you can easily select all similar elements.
 HTML
HTML  CSS
CSS  PHP
PHP  JavaScript
JavaScript  SQL
SQL  Bootstrap
Bootstrap  Solidity
Solidity  jQuery
jQuery  Git
Git  Chrome DevTools
Chrome DevTools  C++
C++  Python
Python 



