TL;DR – HTML elements are components of a document written in HTML. An element is defined by HTML tags.
Contents
HTML5 Tags and Elements: the Difference
Every page consists of a set of HTML elements. They represent parts of the document, such as headings and paragraphs.
One of the most common issues for beginners is understanding the difference between HTML elements and tags. Think of it this way: HTML elements represent the document's structure, while tags are simply a part of the HTML syntax.

Nested HTML Elements
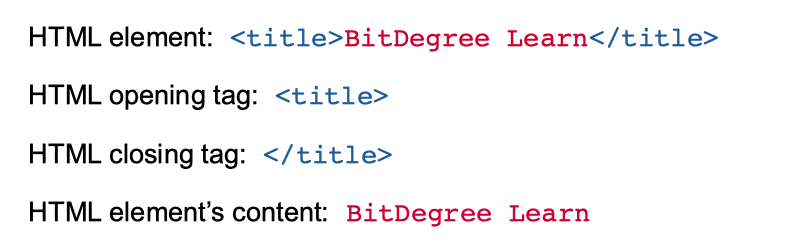
A simple HTML element is made of an opening tag, a closing tag, and some content (text, images, etc.) between the two. In case of element nesting, an HTML element can also contain other elements which are then called nested elements.
Nesting occurs in all HTML pages: it provides better functionality and a neater look.
<!DOCTYPE html>
<html>
<body>
<h1>Heading element</h1>
<p>Paragraph element</p>
</body>
</html>When you nest HTML elements, make sure you close them in the right order. The element which was opened last must be the first to close:
| Correct | <html><body><p></p></body></html> |
| Incorrect | <html><body><p></html></body></p> |
What is an Empty Element in HTML?
A standard element in HTML has content enclosed within opening and closing tags, but some are empty (void). Such elements are mostly used to add or embed content into documents:
In the table below, you will find a complete list of empty elements in HTML5:
| <area> | <base> | <br> | <col> | <embed> |
| <hr> | <img> | <input> | <keygen> | <link> |
| <meta> | <param> | <source> | <track> | <wbr> |
Note: empty elements do not need a closing tag to function, because there simply is no content for them to wrap around.
Compare a standard HTML element with an empty one in an example below:
<!DOCTYPE html>
<html>
<body>
<p>Below me is an empty element tag.</p>
<br>
<p>Above me is an empty element tag.</p>
</body>
</html>
In some cases, the closing tag is optional: you can add it or skip it. Adding optional closing tags can make HTML code easier to follow and understand. However, sometimes, the use of such tags can be redundant.
For the following elements, closing tags are optional:
In the following example, the closing tag for the <p> element is skipped, but the browser is able to display it properly anyway:
<html>
<body>
<p>Paragraph element without end tag
<p>Another one
</body>
</html>Most Common HTML Elements: a List
The <html> element describes an HTML document. All the other elements should be nested inside this element:
The HTML <header> element includes introductory information (e.g., a headline):
<article>
<header>
<h1>JavaScript</h1>
<h3>What is JavaScript?</h3>
<p>Today we are going to talk about JavaScript</p>
</header>
<p>JavaScript is a client side scripting language used to provide extra functionalities to the user.</p>
</article>The <body> element defines all visible page content:
<!DOCTYPE html>
<html>
<body>
<h1>My body Heading</h1>
<p>My body paragraph.</p>
</body>
</html>
The <h1> element describes the content's heading:
Note: there are six possible positions for a heading, going from <h1> to <h6>.
<p> element is an HTML text element that describes a paragraph:
<div> is a block-level HTML element used to group and organize web pages. Once it is applied, elements are divided into sections that you can format using CSS:
<div style="background-color: #333; color: white; padding: 10px;">
<h3>This header has same color as a div</h3>
<p>This paragraph should have same color as div</p>
</div>
HTML5 Tags Explained
In the following sections, we will present you with a list of tags that were introduced in HTML5. Most of them represent structural elements, but there are also new tags used for graphics, forms, and media. HTML5 examples will illustrate all of them.
You can include attributes for HTML5 tags using three different types of syntax. See all of them in the example below:
<input type="text" value=HTML5>
<input type="text" value="HTML5 New Elements">
<input type="text" value='HTML5 New Elements'>

- Easy to use with a learn-by-doing approach
- Offers quality content
- Gamified in-browser coding experience
- The price matches the quality
- Suitable for learners ranging from beginner to advanced
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable

- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
- Nanodegree programs
- Suitable for enterprises
- Paid Certificates of completion

- A wide range of learning programs
- University-level courses
- Easy to navigate
- Verified certificates
- Free learning track available
- University-level courses
- Suitable for enterprises
- Verified certificates of completion
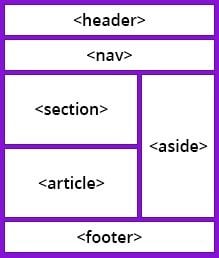
Structural Elements
To simplify working with the structure of the document for the developer, HTML5 introduced semantic tags:

HTML5 <article> tag defines a piece of self-contained information that can be reused:
<article>
<h1>Fun Fact</h1>
<p>Fun fact: most of the fun facts on the Internet are not actually fun.</p>
</article>The content of the <aside> tags describes content to be set to the side (e.g., a sidebar):
<aside>
<h4>Lake</h4>
<p>Oxford lake is a lake in the state.</p>
</aside>HTML5 <details> tag describes the details of your website or content in general. The details can either be visible to everyone or hidden. To provide a short summary for this element, use the new <summary> element:
<details>
<summary>Click to reveal fun facts!</summary>
<p>A banana is a berry, but a strawberry is not.</p>
<p>The Amazon rainforest covers 40 percent of South America.</p>
<p>Elephants can’t jump.</p>
</details><dialog> defines the dialog box in your website:
<table>
<tbody>
<tr>
<th>Morning<dialog open>This is an open dialog window</dialog></th>
<th>Day</th>
<th>Evening</th>
</tr>
<tr>
<td>8:00</td>
<td>12:00</td>
<td>17:00</td>
</tr>
</tbody>
</table>
Note: not every browser supports the <dialog> tag equally well, so be careful when using it.
The new HTML5 <figure> tag sets space for isolated content, such as photos, diagrams, etc. To define a caption for a <figure> element, use the <figcaption> element:
<figure>
<figcaption>Dog</figcaption>
<img src="image.png" alt="The Bread Dog" width="300" height="300">
</figure>One of the new HTML5 features that help you describe your content better is the <footer> element, which sets space for footnotes:
<footer>
<address>
Postal Address: Door No.00, Street, City, State, Country.
</address>
<p>Copyright © 2018 All rights reserved.</p>
</footer>The <header> tags allow you to set the header of your website. Unlike the <title> element, it is visible in the website:
<article>
<header>
<h1>JavaScript</h1>
<h3>What is JavaScript?</h3>
<p>Today we are going to talk about JavaScript</p>
</header>
<p>JavaScript is a client side scripting language used to provide extra functionalities to the user.</p>
</article><main> depicts space for the main content of a webpage:
The new <nav> element describes a special space for navigation links on your website:
<nav>
<ul>
<li><a href="https://www.bitdegree.org/tag/interactive-learning">Gamified Courses</a></li>
<li><a href="https://www.bitdegree.org/tutorials">Tutorials</a></li>
<li><a href="https://www.bitdegree.org/course/learn-solidity-space-doggos">Space doggo course</a></li>
<li><a href="https://www.bitdegree.org/tag/game-dev">Game Dev Courses</a></li>
</ul>
</nav><section> is used to set a part of the content for one section element:
<section>
<h1>Section Heading</h1>
<p>The section tag can contain any elements.</p>
<img src="image.png" alt="section example">
</section>Inline Elements
The <mark> element highlights the text (or part of it) on your site:
<p>The mark tag is <mark>useful</mark> when you need to highlight important information.</p><progress> defines a progress bar for a task, which is included on your web page:
<p>Donuts eaten:</p>
<progress value="60" max="100"></progress>Similarly, the <meter> element depicts a scalar measurement in a defined range on your website:
<p>Karma points: <meter optimum="30" high="80" max="100" value="85">85%</meter></p>
<p>Gas in Tanker: <meter low="20" max="100" value="11">11%</meter></p>
<p>Animals Petted: <meter low="10" high="60" min="0" max="50" value="43" title="Animals">Petting</meter></p>
<p>Satisfaction: <meter max="100" optimum="100" value="100">100%</meter></p>
<time> is one of the HTML5 new tags used to define time and date on your website:
Working with Text
<wbr> is one of the HTML5 new features. It defines the placement for a possible word break:
<p>longlonglonglong<wbr>"ThisIsUnbreakable"<wbr>longlonglonglong</p><ruby>, <rt> and <rp> tags are used to display ruby annotations for Asian characters. The <ruby> element defines the annotations, <rt> represents the ruby text, and <rp> helps in cases when the browser does not support the elements from ruby text:
<ruby>攻殻
<rp>( </rp>
<rt>こrうかく</rt>
<rp> )</rp>
機動隊
<rp>( </rp>
<rt>きsどうたtい</rt>
<rp> )</rp>
</ruby>HTML5 <bdi> feature allows creating mirrored text. It means that the text will be written from right to left. It is very useful when writing in languages such as Arabic, or simply adding some whimsicality:
<h2><bdi>مرحبا بالعالم</bdi> That means Hello World in Arabic.</h2>Form Elements
The content of the <datalist> tags represents a drop-down menu allowing the users to select one or more predefined options:
<input list="books">
<datalist id="books">
<option value="Fiction">
<option value="Non-Fiction">
</datalist>Using <output> tags creates an area for a result of a mathematical calculation in the page:
<form oninput="result.value=parseInt(x.value)+parseInt(y.value)">
0<input type="range" id="x" value="75">100
+<input type="number" id="y" value="72">
=<output name="result" for="x y"></output>
</form>Graphics and Sounds
<canvas> is one of the new HTML5 elements. It dedicates a specific space for JavaScript graphics that you may want to include on your site:
<canvas id="canvas01" width="400" height="300" style="border: 1px solid #eee;"></canvas>
<svg> defines a specific space for SVG (scalable vector graphics) drawing on your web page:
<svg width="200" height="200">
<rect width="200" height="100" style="fill:rgb(0,0,255);stroke-width:10;stroke:rgb(0,0,0)">
</svg>
Probably the most important out of all newly introduced HTML5 elements are called <audio> and <video>. Using them, you can easily ember audio or video material to your website.
Both of these elements are usually used with the <source> element which defines the source of the media to embed. See the HTML5 examples below:
<audio controls>
<source src="bitdegree.org/learn/I_Cactus_-_05_-_ruby_cactus.mp3" type="audio/mpeg"">
<p>If audio does not start, the <audio> HTML element is not supported in your browser.</p>
</audio><video controls width="400" height="300">
<source src="video-tag-example.mp4" type="video/mp4">
<source src="video-tag-sample.webm" type="video/webm">
<source src="video-tag-demo.ogg" type="video/ogg">
Video tag is not supported in this browser.
</video>By using the <track> tags, you can provide an audio track for both <video> or <audio> elements:
<video src="video-tag-example.mp4" controls width="400" height="300">
<track kind="subtitles" src="video-tag.en.vtt" srclang="en" label="English">
Video tag is not supported in this browser.
</video>For external plug-ins in the website, use <embed>:
HTML5 Tags: Useful Tips
- Remember that there are no optional closing tags in XHTML: this version of HTML is much stricter and requires to always close content-carrying elements.
- If you are not sure about the tidiness of your code, use an HTML validator (e.g., this one by World Wide Web Consortium).
 HTML
HTML  CSS
CSS  PHP
PHP  JavaScript
JavaScript  SQL
SQL  Bootstrap
Bootstrap  Solidity
Solidity  jQuery
jQuery  Git
Git  Chrome DevTools
Chrome DevTools  C++
C++  Python
Python 



