Contents
The CSS align-content property
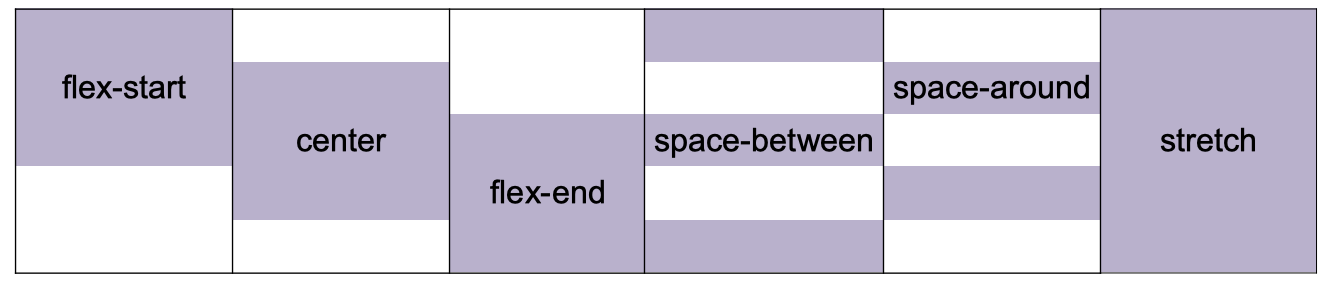
In CSS3, the align-content property was introduced. It allowed the developers to modify the way the content of a flex container is displayed vertically (on the cross axis):
div {
width: 80px;
height: 350px;
border: 2px solid #41caf4;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
display: -webkit-flex;
display: flex;
-webkit-align-content: left;
align-content: left;
}While it might seem similar to the align-items property, it aligns the flex lines instead of the items:

align-content: CSS syntax
The syntax for the CSS align-content property is simple – all you need to define is the property value:
align-content:value;
You can find all the available values for flex alignment in the table below.

- Easy to use with a learn-by-doing approach
- Offers quality content
- Gamified in-browser coding experience
- The price matches the quality
- Suitable for learners ranging from beginner to advanced
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable

- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
- Nanodegree programs
- Suitable for enterprises
- Paid Certificates of completion

- A wide range of learning programs
- University-level courses
- Easy to navigate
- Verified certificates
- Free learning track available
- University-level courses
- Suitable for enterprises
- Verified certificates of completion
Property values
| Value | Description |
|---|---|
| flex-start | Packs the lines to the start of the flex container |
| center | Packs the lines to the center of the flex container |
| flex-end | Packs the lines to the end of the flex container |
| space‑between | Distributes the lines evenly with the first line at the start and the last one at the end of the flex container |
| space‑around | Distributes the lines evenly with equal spaces in-between |
| stretch | Stretches the lines to occupy all the space. The default value. |
| initial | Returns the default value |
| inherit | Inherits the value from the parent element |
Note: you can't make CSS align content if you only have a single line in the container: there has to be more free space than the content occupies.
Browser support

Chrome

Edge

Firefox

IE

Opera

Safari
Mobile browser support

Chrome

Firefox

Opera

 HTML
HTML  CSS
CSS  PHP
PHP  JavaScript
JavaScript  SQL
SQL  Bootstrap
Bootstrap  Solidity
Solidity  jQuery
jQuery  Git
Git  Chrome DevTools
Chrome DevTools  C++
C++  Python
Python 



