TL;DR – HTML inline elements are displayed in the same line they were originally placed in. Block elements start in a new line and take up all its width.
Contents
Understanding the Difference: Block vs. Inline
Based on how they are displayed by the browser by default, HTML elements are divided into two groups: inline and block-level elements.
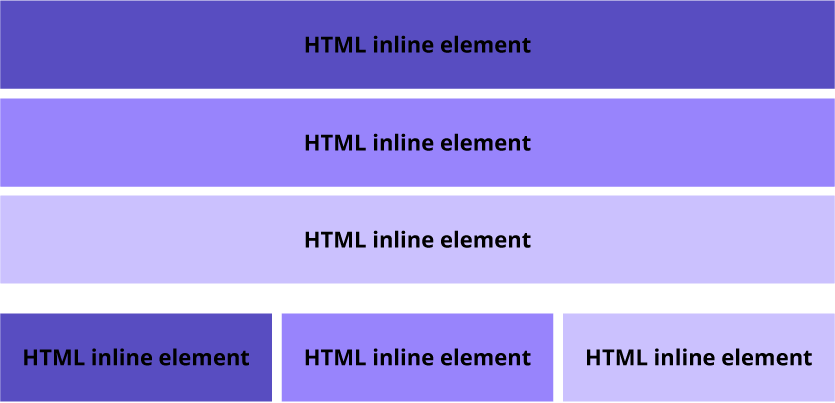
While block elements move to a new line and take its whole width, inline elements stay in the line they were put in and don't take any more space than is needed for their content:

A good example of inline elements are text formatting elements, such as <em> or <strong>. They only need to affect the look of text. Meanwhile, HTML headings and paragraphs are block elements, as they help to create the structure of the page.
Block Elements: Examples
Block elements are the elements that always start with a new line, take up all available width of the website and are displayed in a column. It is the default value for a bunch of elements which we will review in this section.
<div> is used to specify an area for other elements on a website. It does not require any attributes, but it often includes id, class or style:
<div style="background-color: lightpink;">
This div is on the top.
</div>
<div style="background-color: cornsilk;">
This div is on the bottom.
</div>HTML headings are block elements defined by <h1>–<h6> tags:
<h1>This text in on the top.</h1>
<h2>This text is on the bottom</h2>While they may look like HTML inline elements when they're short, paragraphs are also block elements in HTML. They are defined by <p> tags:
<p>Hi I'm a paragraph</p>
<p>I'm the paragraph under the first one</p>Another block element is an HTML form for user input, defined in <form> tags:
<form>
<input type="text"></input>
<input type="submit" value="Submit"></input>
</form>
<form>
<input type="text"></input>
This form is under the first form.
<input type="submit" value="Submit"></input>
</form>
- Easy to use with a learn-by-doing approach
- Offers quality content
- Gamified in-browser coding experience
- The price matches the quality
- Suitable for learners ranging from beginner to advanced
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable

- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
- Nanodegree programs
- Suitable for enterprises
- Paid Certificates of completion

- A wide range of learning programs
- University-level courses
- Easy to navigate
- Verified certificates
- Free learning track available
- University-level courses
- Suitable for enterprises
- Verified certificates of completion
Defining Inline Elements
HTML inline elements don't start with a new line. They also only take up as much space as their content. A few of them would be displayed side by side in the page.
Beginners often get confused about <span> vs. <div>. Actually, <span> is an equivalent of the <div> element, but at the inline level:
<p><span style="background-color: bisque;">I will</span> stay on the line I was placed on.</p>
HTML links are also inline elements. They are added using a pair of <a> (or anchor) tags:
<p>This <a href="https://www.bitdegree.org">link</a> stays on the same line it was on.</p>HTML images stay in line as well. To add them, use a single <img> tag (you don't need to close it since it's an empty element):
HTML Inline and Block Elements: Useful Tips
- The chances to style HTML inline elements with CSS are rather limited. However, you can set height, width, margin, padding and more for block elements.
- HTML elements only come as block or inline elements by default. However, in CSS, the display property also accepts an inline-block value. Such element stays in the line it was put in, but can be styled like a block element.
 HTML
HTML  CSS
CSS  PHP
PHP  JavaScript
JavaScript  SQL
SQL  Bootstrap
Bootstrap  Solidity
Solidity  jQuery
jQuery  Git
Git  Chrome DevTools
Chrome DevTools  C++
C++  Python
Python 



