Chrome Developer Tools are the ones developers turn to for testing new CSS rules or modifying old ones. To inspect elements on websites you visit, you need to learn to navigate the panels of DevTools.
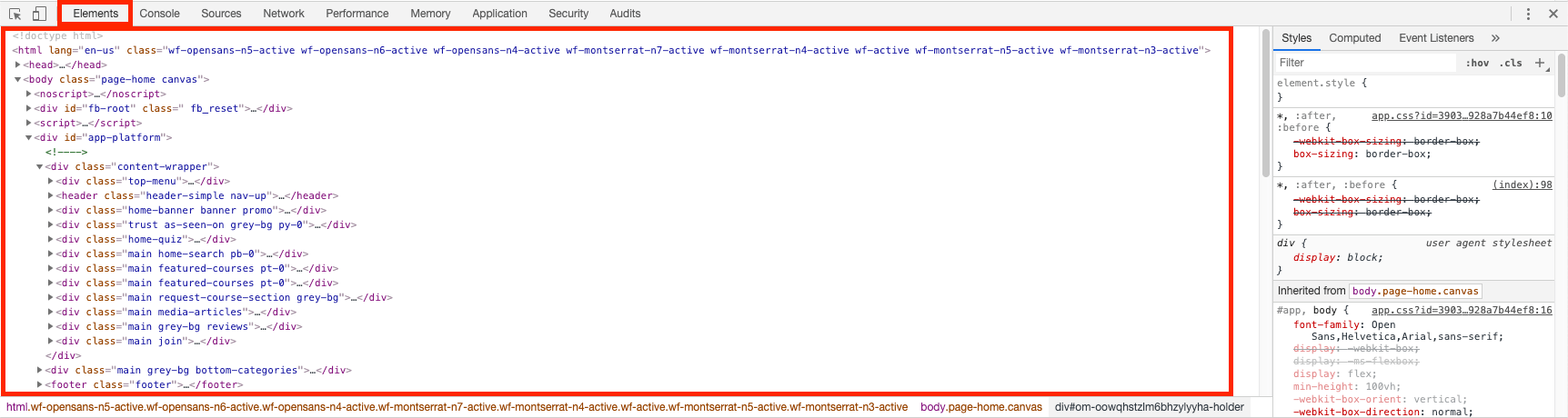
How to inspect element? You should right-click on an image, ad, link, or any other website element, and select Inspect from the context menu. The Elements panel will open, and the selected feature will be highlighted in blue.
The Elements panel consists of three parts that we briefly review in this tutorial. It will teach you how to use inspect element and improvise with the front-end side of your page.
Contents
Chrome DevTools Elements: Main Tips
- The Elements panel of the Chrome Developer Tools is used to inspect element and
modifythe DOM and CSS. - This panel of the Chrome DevTools interface is split into three parts.
- Changes done to the DOM and CSS in the Elements panel are displayed immediately.
Elements Panel Explained
The Elements panel of the Chrome Developer Tools allows you to inspect element and modify the DOM and CSS of the website or application, currently loaded in the browser. A short reminder on how to inspect element: right-click on any element on a web page and choose Inspect.
The panel is split into three parts:
- DOM: modify and add DOM elements.
- CSS: modify and add style rules.
- Console/What's New: window for the console as well as a pane for the DevTools news.
In this tutorial, we will only talk about the DOM and CSS panes of this panel (the Console has its own tutorial). Learn how to inspect element, analyze code of web pages, manipulate CSS rules and HTML, and test new features.
Inspect element features in Chrome, Safari, Firefox, and other browsers have differences, so bear in mind that this tutorial is only for Chrome DevTools Elements panel.
DOM Layout: Change HTML
The DOM interface in the Elements panel shows the DOM layout of the website you are currently in.
In this pane, you have full control over HTML:

The bar below also shows the DOM hierarchy, allowing you to review any of the currently selected element's parents.
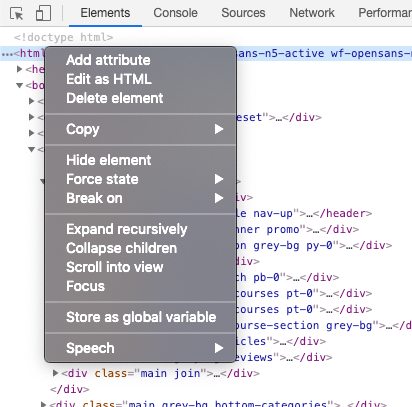
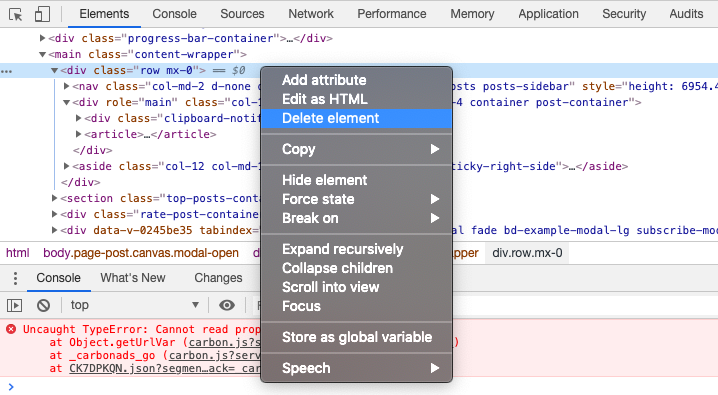
Additionally, if you right-click any of the elements, a menu like this will be displayed:

It gives you a multitude of options to easily modify HTML you selected:
- Edit, Add and Copy: allows you to directly modify HTML.
- Hide and Delete: makes the element invisible and removes it from the layout using the
display:nonestyle rule, or simply deletes it with its children. - Expand and Collapse: expands all child elements and the selected one, or collapses them in the interface.
- Select State: allows you to trigger a certain state on the selected element.
- Scroll into View: scrolls the viewport to display the selected element.
- Set Breakpoints: allows you to set up breakpoints for executing JavaScript.

- Easy to use with a learn-by-doing approach
- Offers quality content
- Gamified in-browser coding experience
- The price matches the quality
- Suitable for learners ranging from beginner to advanced
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable

- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
- Nanodegree programs
- Suitable for enterprises
- Paid Certificates of completion

- A wide range of learning programs
- University-level courses
- Easy to navigate
- Verified certificates
- Free learning track available
- University-level courses
- Suitable for enterprises
- Verified certificates of completion
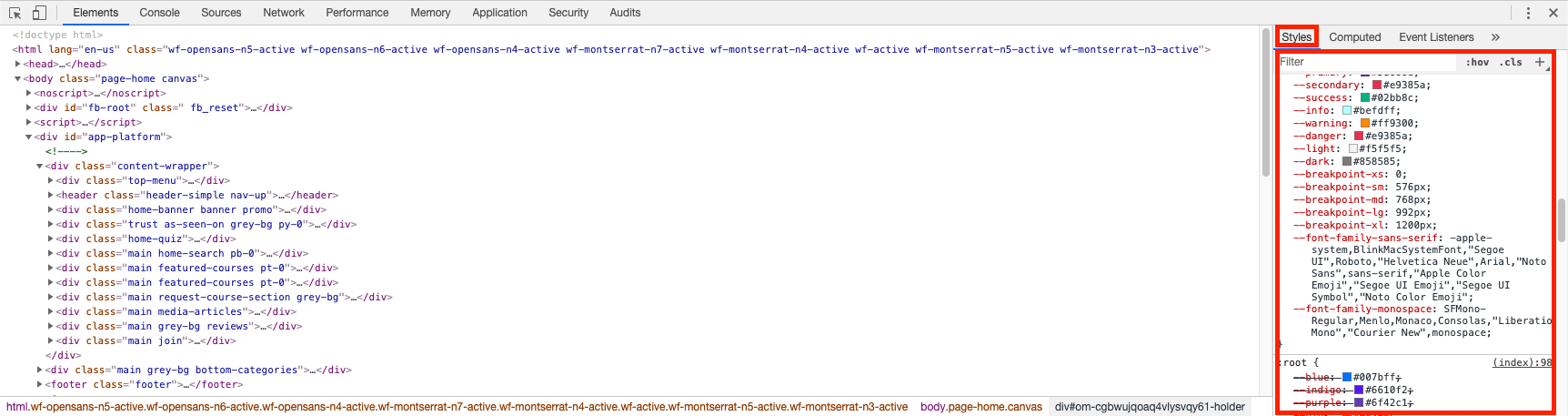
CSS Interface: Easy Modification of CSS Rules
Use the CSS pane of the Elements panel to add and modify CSS of the page. It displays a couple of additional panes:
- Styles: add and modify style rules. It also provides the Box model interface, which assists in styling the selected element.
- Event Listeners: inspect the event listeners assigned to the selected element.
- DOM Breakpoints: inspect the breakpoints assigned to the selected element.
- Properties: inspect the selected element and its children in detail.
In the Styles pane, you can add, remove and change CSS properties. You can add CSS properties to only apply when the element is in a certain state.

Additionally, when you hover over the bottom right corner of a CSS rule, you can access four useful shortcuts for styling (icons described from left to right):
- Text Shadow: specify the values of the new text-shadow property.
- Box Shadow: choose the values of the new box-shadow property.
- Text Color: select the color for new color property.
- Background Color: select the color for new background-color property.
Also, keep in mind that the element.style rule simply modifies the style attribute of the selected element.
You add a new CSS rule by clicking the plus icon in the top right corner of the Styles pane. If you click the selector, you can make it more specific by, for example, specifying the state it applies in. Read the tutorial on the CSS selectors to learn more.
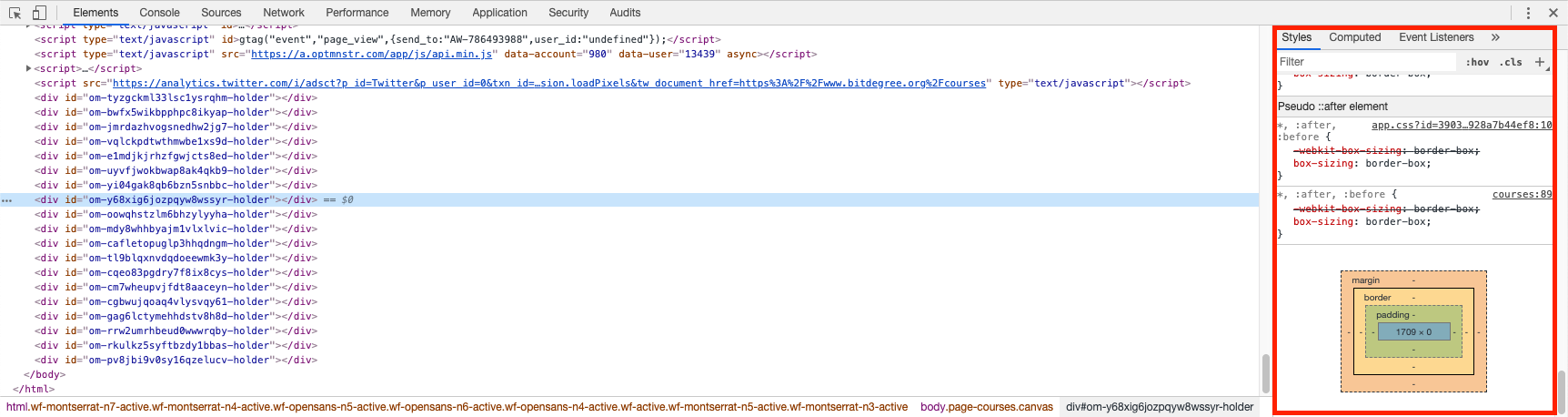
Inspect with Box Model
Another important feature of the Elements panel is the Box Model, which visualizes and allows you to inspect different CSS properties of the selected element:

In this example, we can see a proportional visual representation of the selected element's dimension, including:
- Content: the dimensions of the content of the element.
- Padding: the padding thickness of the element on each side.
- Border: the border thickness of the element on each side.
- Margin: the margin thickness of the element on each side.
- Position: how far from each side the element is in relation to to its original position in the layout.
Additionally, the list below contains the CSS rules that apply to this element. If we select the Show all checkbox, all potentially applicable properties would be displayed as well.
Live Editing in Browser
One of the most important features of the Elements panel is the ability to perform live edits to the page. This means you can modify HTML and CSS and see the changes instantly.

It is also possible to undo such changes. You have two options for this:
- CTRL + Z (for Windows and Linux computers) or CMD + Z (for Mac OS) to undo small recent changes.
- To undo all live edits made to a file, find them in the Sources panel, click Local modifications, and select Revert next to the name of the file.
Chrome DevTools Elements: Summary
- The purpose of the Elements panel of the Chrome Developer Tools is to allow developers to experiment with DOM and CSS.
- This panel is conveniently divided into three parts: DOM, CSS and CSS Box Model.
- The Elements panel lets developers see the changes applied to DOM and CSS instantly.
 HTML
HTML  CSS
CSS  PHP
PHP  JavaScript
JavaScript  SQL
SQL  Bootstrap
Bootstrap  Solidity
Solidity  jQuery
jQuery  Git
Git  Chrome DevTools
Chrome DevTools  C++
C++  Python
Python 



