In this tutorial, we cover the techniques used for jQuery effects and animations. The most popular of them will be discussed in more detail in individual tutorials as well.
Contents
jQuery Effects: Main Tips
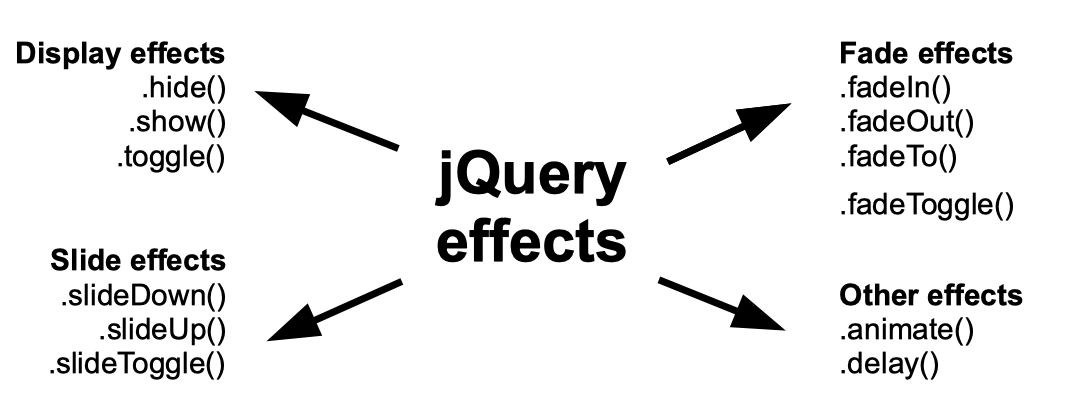
- jQuery has a selection of various methods for applying effects and animation to elements. The most common ones include show and hide, fade, and slide.
- You can also use jQuery animate to create custom animations.
- To get more options of cool jQuery effects, you may download Query UI library additionally.
The Most Common Effects
An effect is usually started by a user interaction called a jQuery event. For example, jQuery hover effects may be triggered when the cursor enters or leaves the area of an element specified. For other effects, a click or other event might be needed.

These are most commonly used jQuery effects:
- Show and hide lets you show or hide a certain element when a defined action is detected.
- Fade also shows and hides an element, but does it by increasing or decreasing opacity. It can also be set to fade to a specified percentage of opacity instead of fading completely.
- Slide shows and hides elements as well, but adds a vertical sliding effect.
- Animate is used to create custom animations and apply them to your HTML DOM elements.
Most of these functions take the same parameters:
| duration | defines how long a particular effect should last |
| callback | specifies the function that will be executed once the method finishes running |
See a simple example of a jQuery animation below:

- Easy to use with a learn-by-doing approach
- Offers quality content
- Gamified in-browser coding experience
- The price matches the quality
- Suitable for learners ranging from beginner to advanced
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable

- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
- Nanodegree programs
- Suitable for enterprises
- Paid Certificates of completion

- A wide range of learning programs
- University-level courses
- Easy to navigate
- Verified certificates
- Free learning track available
- University-level courses
- Suitable for enterprises
- Verified certificates of completion
A Simple Example: Adding Hover Effects
To add jQuery hover effects, you should use the same .hover() method you'd use to apply any other function to a hover event. It allows you to apply the handlers you specify for both mouseenter and mouseleave events. The syntax you should use is as follows:
$(selector).hover(handIn, handOut)
| handIn | Defines the an effect to be applied when a cursor enters the element | Required |
| handOut | Define what happens after the cursor leaves the element | Optional |
An example below displays a simple jQuery hover effect in which both parameters are included:
More Choices: UI Library
One of the resons to use jQuery is the ability to download additional code sets to add to your library. This way, you get endless possibilities to perfect your web page. If you are interested in mastering more jQuery animations and other visual effects, you should take a look at jQuery UI.
jQuery UI is a set of themes, widgets, and other interface interactions that you can add to your library. To download and start using jQuery UI effects that are widely used and appreciated by both coders and designers, follow this link.
Note: jQuery UI is supported by all major browsers. However, IE doesn't support it in versions older than 11.
Don't worry if you encounter issues when you first start using jQuery UI effects. There is a specialized forum where you can connect to your fellow coders and discuss the issues that arise.
jQuery Effects: Summary
- You can make your HTML DOM elements show, hide, fade, and slide using jQuery animations.
- To make custom jQuery effects, animate may be used.
- More cool jQuery effects, animations, and widgets may be found in jQuery UI library which has to be downloaded separately.
 HTML
HTML  CSS
CSS  PHP
PHP  JavaScript
JavaScript  SQL
SQL  Bootstrap
Bootstrap  Solidity
Solidity  jQuery
jQuery  Git
Git  Chrome DevTools
Chrome DevTools  C++
C++  Python
Python 



