TL;DR – The margin CSS property adds space around an HTML element. This margin area is outside borders and other content of elements.
Contents
Margin Shorthand Property
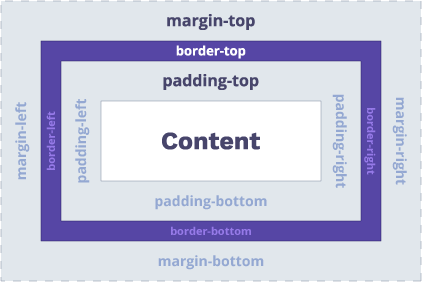
The Box Model below indicates how separate parts of a box interact with each other. This model in CSS consists of several components: the content, padding, border, and margin.

CSS margins have four parts:
margin-topmargin-rightmargin-bottommargin-left
With the margin shorthand, you can set all the properties above in one declaration.
Margin vs Padding
- Both margins and padding belong to the Box Model.
- The main difference is that
marginadds space around an element, whilepaddingcreates a space within an element. - You cannot use
autovalue to make browsers automatically setpadding. marginvspaddingdiscussion occurs because these components are similar, but their use cases differ.marginseparates elements from other blocks outside the element.paddingshifts content inside elements further from the edges.
Setting One or Multiple Values
The margins in CSS can have one, two, three, or four values:
- One value uses the same margin to all sides.
- Two values: the first margin sets the top and bottom. The second sets the left and right sides.
- Three values: the first sets the top. The second sets the left and right. The third sets the bottom.
- Four values: order of values goes like this — top, right, bottom, and left.
Note: you can set these values with <length> values (px, cm, mm, in), with percentages, or auto to let browsers select the appropriate margins. Negative values set margins closer to their neighbors.
The example above has all four margin values: 10px 20px 30px 70px;. CSS assigns them to the <p> element like this:
- Top margin size is 10px
- Right margin size is 20px
- Bottom margin size is 30px
- Left margin size is 70px
In the example below, we have three values: 10px 20px 30px;. We will get these results:
- Top margin size is 10px
- Right and left margin size is 20px
- Bottom margin size is 30px
The following example assigns two values: 10px 20px; to the <p> element:
- Top and bottom margin size is 10px each
- Right and left margin size is 20px each
To set all four margins the same, you only need to specify one value:
The example below illustrates individual margins with values specified in pixels.
p {
margin-top: 40px;
margin-bottom: 70px;
margin-right: 140px;
margin-left: 90px;
}
- Easy to use with a learn-by-doing approach
- Offers quality content
- Gamified in-browser coding experience
- The price matches the quality
- Suitable for learners ranging from beginner to advanced
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable

- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
- Nanodegree programs
- Suitable for enterprises
- Paid Certificates of completion

- A wide range of learning programs
- University-level courses
- Easy to navigate
- Verified certificates
- Free learning track available
- University-level courses
- Suitable for enterprises
- Verified certificates of completion
CSS auto Value
The margin properties can have the CSS auto value. It tells the browser to set the margins for elements according to the space available on the sides of elements.
This example shows how CSS to use auto on <p> containers. We include the width and border to illustrate the functionality of the margin property better.
Note: auto value is the most suitable for horizontal centering.
To use CSS auto for centering an HTML element horizontally within the available space, remember these steps:
- Indicate the
widthof an element. - Then, set some margins to
auto.
Tip: if you do not add the width, auto values render no effects by assigning 0 to margins, or giving the available space from the parent item.
You should not use CSS auto for centering elements vertically.
Inheriting Margins
You can also use the inherit value to determine the margins of an element. The inherit value transfers the margins of a parent to a child element.
The example below shows that the parent element <div> has a specific value of the left margin, and the child element <p> has the inherit value of the left margin.
div.contain {
border: 5px solid #e9385a;
margin-left: 200px;
}
p.write {
margin-left: inherit;
}I have the same margin, too!
Margin Collapsing Explained
The CSS margin collapsing happens when top and bottom (or vertical) margins touch each other.
In the following example, <paragraph-one> is supposed to have a bottom margin of 70px. The element <paragraph-two> is supposed to have a top margin sized 50px. So the actual margin ends up being 70px.
I have a bottom margin.
I have a top margin.
.paragraph-one {
margin: 0 0 70px 0;
}
paragraph-two {
margin: 50px 0 0 0;
}As a result of collapsing, several margins create one margin. Therefore, collapsing margins do not stack on each other but become one margin with the size of the bigger one.
Tip: margin collapsing never occurs for left and right (or horizontal) margins.
Situations When Margin Collapsing Happens
- Siblings next to each other collapse (only if that sibling does not need to be cleared past floats).
- There is no border, content, padding, block-formatting, height, min-height, max-height, or other elements to separate the margin-top of a block from the margin-top of its descendants. This situation creates a margin outside parents.
- There is no border, content, padding, height, or min-height to separate margin-top from the margin-bottom. As a result, the top and bottom margins of the block collapse.
Margin CSS: Useful Tips
- For setting margins and padding, you should not use absolute units since they do not adjust to different screen widths and font sizes.
- For elements in HTML, margins can be negative. However, such settings are not convenient when elements do not have a fixed size.
 HTML
HTML  CSS
CSS  PHP
PHP  JavaScript
JavaScript  SQL
SQL  Bootstrap
Bootstrap  Solidity
Solidity  jQuery
jQuery  Git
Git  Chrome DevTools
Chrome DevTools  C++
C++  Python
Python 



