The Application panel assists during web application testing as it provides important data such as the resources of websites, storage, databases, etc. The Web application performance testing includes the analysis of the way apps look on mobile phones.
Contents
- 1. Chrome DevTools Application: Main Tips
- 2. Application Panel Explained
- 3. Site Storage and Chrome DevTools
- 3.1. Local Storage
- 3.2. Session Storage
- 4. Principles of Chrome IndexedDB Pane
- 5. Introduction to Web SQL Pane
- 6. Cache Pane: Analyzing Resources and Rules
- 7. Cache Storage Pane: Inspect Caches by Service Workers
- 8. Usage of Clear Storage Pane
- 9. Chrome DevTools Application: Summary
Chrome DevTools Application: Main Tips
- DevTools provide several Web application testing tools for analyzing resources, stylesheets, and cookies.
- This panel is for managing and inspecting storage, databases, and caches as well.
Application Panel Explained
The Application panel is for web application testing. You can perform these actions:
- Analyzing all resources websites use.
- Reviewing local and session storage, images, IndexedDB or Web SQL databases, cache, fonts, etc.
- Seeing the available databases, their origins, and version numbers in Chrome IndexedDB in the Application tab. This part has three sections: notes, title, and body.
- Using JavaScript code snippets to modify IndexedDB databases.
- Debugging web manifest. Manifests are for investigating how an app behaves and looks once installed on mobile phones.
- Manipulating service workers and their caches.
- Inspecting, editing, and removing web cookies through the Cookies pane.
Site Storage and Chrome DevTools
Local Storage

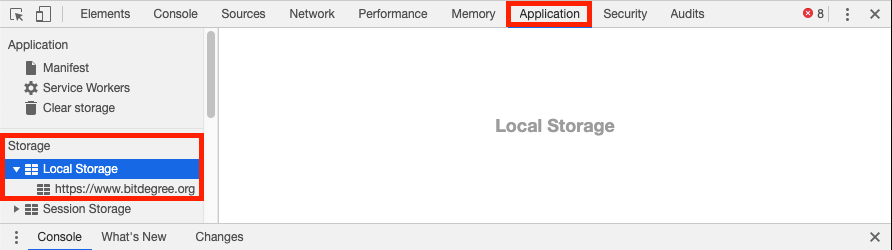
The Storage pane of Application panel accesses the locally stored key-value pairs.
Tip: what is local data in Chrome? The local data is information placed in storage that are managed by browsers.
By double-clicking the existing rows, you can change the content of both columns.
Additionally, there is an empty row below all the existing key-value pairs. By clicking this row, you can add new key-value pairs.
You can select the key-value pairs and delete them by clicking the DELETE button. An alternative is the CLEAR ALL button to delete all values on display.
Note: if the application modifies, creates or deletes key-value pairs itself, you must use the REFRESH button to see the changes.
Session Storage
Session storage pane shows key-value pairs relevant to the on-going session. It means that once you navigate to other pages in websites or close tabs/windows, the stored key-value pairs disappear.

- Easy to use with a learn-by-doing approach
- Offers quality content
- Gamified in-browser coding experience
- The price matches the quality
- Suitable for learners ranging from beginner to advanced
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable

- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
- Nanodegree programs
- Suitable for enterprises
- Paid Certificates of completion

- A wide range of learning programs
- University-level courses
- Easy to navigate
- Verified certificates
- Free learning track available
- University-level courses
- Suitable for enterprises
- Verified certificates of completion
Principles of Chrome IndexedDB Pane
The IndexedDB pane interacts with the active databases on the application.
Tip: IndexedDB is a web standard interface. It is for local transactional databases of JSON objects with indices. It allows storing more permanent data and is commonly used for bookmarks or web applications such as email.
After expanding the Chrome IndexedDB pane, you will see a list of active databases on the page.
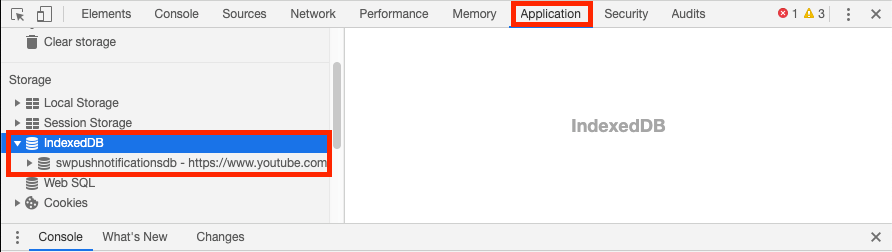
Take a look at this example, showing the expanded IndexedDB pane:

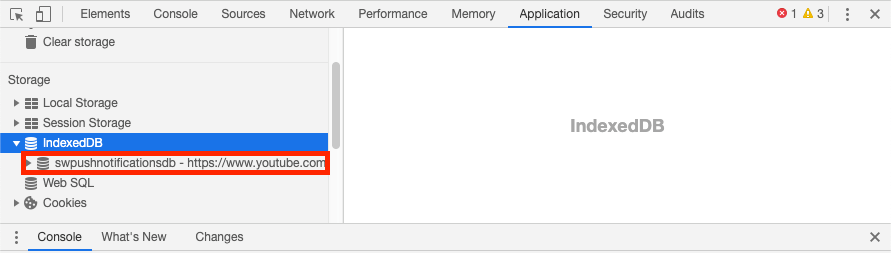
We have one active database. We can view more information about it by clicking on its name:

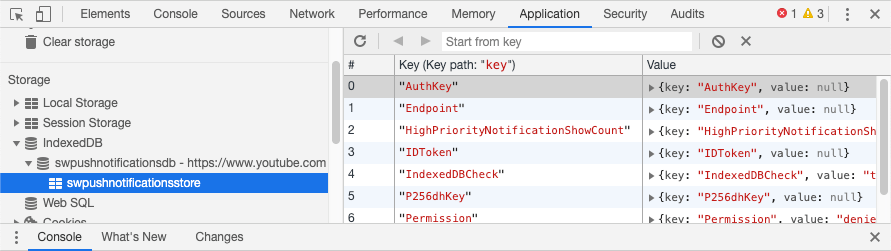
If we expand the name, we will be able to select specific tables, containing key-value pairs, and analyze them in more detail:

From here on, you may expand the values and interact with them.
Note: changes are not updated in real time. You must click the REFRESH button.
The option to clear all data shown is available via the Clear Object Store button.
Introduction to Web SQL Pane
The Web SQL pane is for querying and interacting with Web SQL databases.
Note: web SQL is a web page API. It is for storing data in databases, which are very likely to query with a variant of SQL.
The difference between Chrome IndexedDB and Web SQL panes is that when you select one of the available databases, you open a console for interacting with them.
From there on you may interact with the databases using statement and see how the available key-value pairs look like in a table (similar to the one provided in the IndexedDB section).
Same as for the other panes in the Applications panel, use the REFRESH button to see your changes.
Note: additionally, you can enter a space or comma-separated list of column names to filter which columns to show. You can also click one of the columns to sort the table by that column.
Cache Pane: Analyzing Resources and Rules
The Application panel has two similar panes for inspecting the cache. The first one is the Application Cache pane, used for inspecting the rules and resources that were created using the Application Cache API.
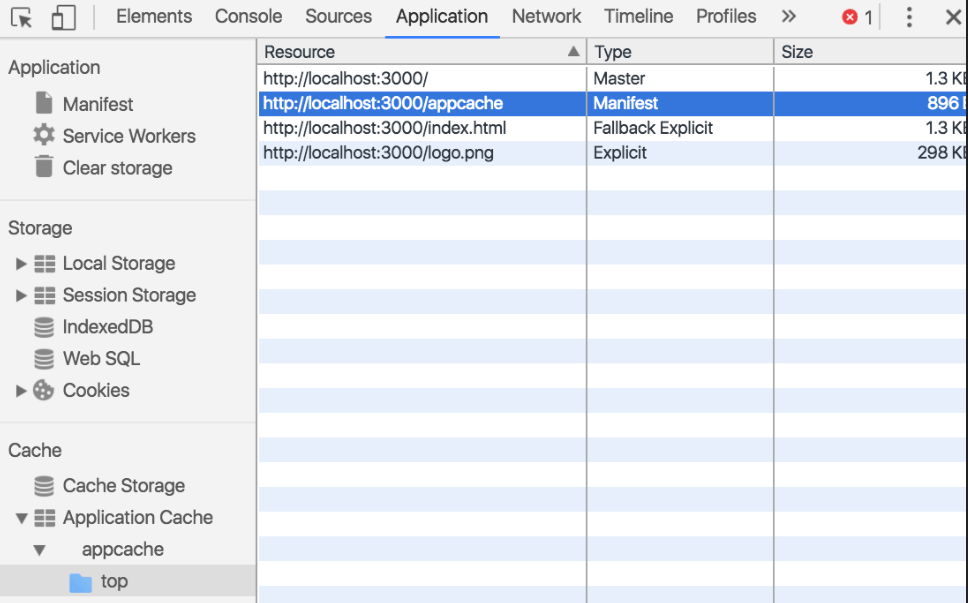
Here we have a table, in which each filled row represents a resource.

The rows are divided into three columns:
- Resource: the URL location of the resource.
- Type: the resource type can be one of the following:
- Master: this means that the manifest attribute indicates that this cache in particular is its master.
- Explicit: this means that the manifest has this resource explicitly listed in it.
- Network: this means that the manifest indicates that this resource must be from the network.
- Fallback: this means that the URL in the Resource column of this row is the fallback for another URL (which is not listed in DevTools.)
- Size: the size of the resource.
Additionally, on the bottom of the tab, you will see the status and whether you are connected.
The following statuses can be displayed:
- Idle: indicates that no changes have been applied to the cache.
- Checking: indicates the manifest being checked for new updates.
- Downloading: indicates resources being newly added to the cache.
- Update Ready: indicates that there is a new version of the cache.
- Obsolete: indicates the cache being deleted.
Cache Storage Pane: Inspect Caches by Service Workers
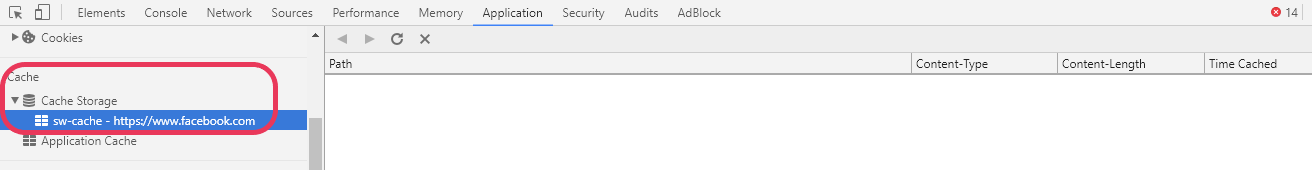
The Cache Storage is the second pane, used to view the caches that were created by the Service Workers.

After clicking the pane, you will see a list of caches. You will also notice a table, which sorts the resources in rows and divides them into four columns.
You can review and delete what has been cached.
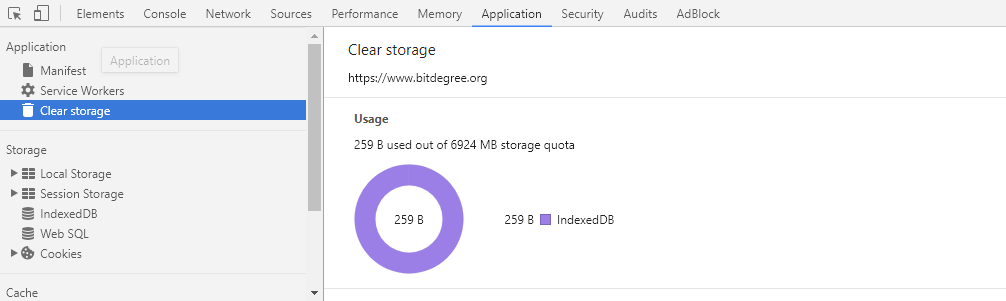
Usage of Clear Storage Pane

The Clear Storage pane is for selecting what to remove and what to keep.
Chrome DevTools Application: Summary
- The Application panel is for web application testing.
- You can inspect caches, manage Chrome IndexedDB and SQL databases, and local and session storage.
 HTML
HTML  CSS
CSS  PHP
PHP  JavaScript
JavaScript  SQL
SQL  Bootstrap
Bootstrap  Solidity
Solidity  jQuery
jQuery  Git
Git  Chrome DevTools
Chrome DevTools  C++
C++  Python
Python 



