TL;DR – HTML is a markup language that forms a base for any website on the Internet. HTML5 is the latest version of HTML, finalized in 2014.
Contents
What is HTML: a Simple Explanation
To create polished and well-functioning websites, you will need CSS and JavaScript. However, to make them work as intended, you need to first understand what is HTML. Just like a house has a foundation, a web page has its base in HTML.
The answer to what does HTML stand for is simple: HyperText Markup Language. It is a system that allows you to define the structure of the content in your web page by using elements wrapped in universally supported tags.
History of HTML: Different Versions
HTML 1 was created by a CERN scientist Tim Berners-Lee. His initial goal was an Internet-based hypertext system that allows sharing and using documents in different computers. Introduced in 1991, HTML 1 only had 18 tags, most of them based on the Standard Generalized Markup Language (SGML). HTML 2 was presented in 1995 and had a few more features.
The draft of HTML 3 was abandoned due to slow implementation of the newly created tags. Therefore, the World Wide Web Consortium set out to standardize HTML. In 1997, HTML 3.2 was released which became a standard at the time.
HTML 4 was a large step, as it separated styling from coding, leaving the former to CSS. A revised version called HTML 4.01 came out in 1999, correcting minor mistakes found in HTML 4.0 and introducing a few handy features.
HTML 5 is the HTML as we know it today.
Note: you might come upon phrases like 'The difference between HTML and HTML5' or 'HTML vs HTML5'. Don't get confused: developers nowadays use the generic name HTML to refer to all versions prior to HTML5.
What is HTML5?

HTML5 was first released in 2008, though the specification process wasn't complete until 2014. As of now, this markup language is the base of every new website.
When comparing HTML vs HTML5, the first major difference is the level of support. Websites created with HTML5 can be used across all major browsers and different platforms as well. This is vital in the XXI century when the majority of users access the Web via mobile devices.
The semantic tags presented in HTML5 help a great deal with search engine optimization (SEO). Their purpose is to allow the browser to understand the structure of the page. It also improves accessibility in mobile devices and simplifies the job for assistive technologies (e.g., screen readers).
HTML5 is also handy when you need to create dynamic and engaging content, as it allows you to include video and audio without relying on Adobe Flash.
A Basic HTML Document
Beginners might think: is HTML a programming language? It is actually not – remember, HTML stands for hypertext markup language. Therefore, working with HTML is coding, not programming.
The simplest HTML document consists of a few code lines:
<!DOCTYPE html>
<html>
<head>
<title>Name of the website</title>
</head>
<body>
<h1>Heading for the content below</h1>
<p>Text text text</p>
</body>
</html>Let's review what it contains in the following sections.
The <!DOCTYPE> Declaration
The <!DOCTYPE> declaration informs the browser about the document type in order to load a page successfully. As HTML5 is not case sensitive, all the examples listed below will work the same:
<!DOCTYPE html>
<!DOCTYPE HTML>
<!doctype html>
<!Doctype Html>
- Easy to use with a learn-by-doing approach
- Offers quality content
- Gamified in-browser coding experience
- The price matches the quality
- Suitable for learners ranging from beginner to advanced
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable

- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
- Nanodegree programs
- Suitable for enterprises
- Paid Certificates of completion

- A wide range of learning programs
- University-level courses
- Easy to navigate
- Verified certificates
- Free learning track available
- University-level courses
- Suitable for enterprises
- Verified certificates of completion
The Basic HTML Elements
The <html> element is used to define an HTML document so web browsers could recognize and display it. Include all other page elements inside it:
<!DOCTYPE html>
<html>
<head>
<title>Name of the website</title>
</head>
<body>
<h1>Heading for the content below</h1>
<p>Text text text</p>
</body>
</html>The <head> element contains all information about what is the HTML document. You can add a title for the website, some required meta information, styles, and more:
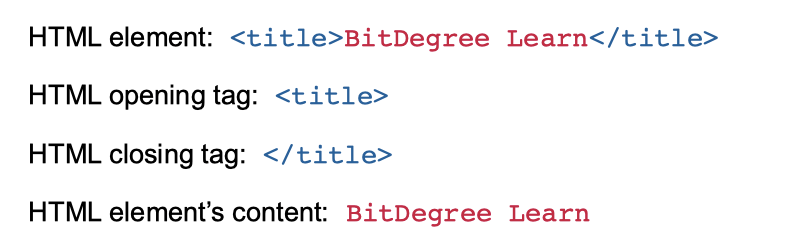
The <title> element describes a document's title which informs readers about the content of a website:
<body> makes content visible on websites: without it, your website won't be functional. Every element that should be shown in a website belongs in this section:
<body>
<h1>Hello World</h1>
<p>This is the main part of your document.</p>
</body>The <h1>–<h6> elements specify headings. A heading is similar to a title, but it has lower importance as it names parts of the document, not the whole website. Use them to point out content titles and names.
<h1>Heading text - Level 1. Most Important Heading</h1>
<h2>Heading text - Level 2</h2>
<h3>Heading text - Level 3</h3>
<h4>Heading text - Level 4</h4>
<h5>Heading text - Level 5</h5>
<h6>Heading text - Level 6. Least Important Heading</h6>The <p> element defines a paragraph of text. Do not use it to create titles, headings or other important text parts:
<p>This is a paragraph.</p>
<p>This is also a paragraph.</p>
<p>This is yet another paragraph.</p><div> is known as the division. It's a block level element, applied to divide a page into more user-friendly sections:
<div style="background-color: #333; color: white; padding: 10px;">
<h3>This header has same color as a div</h3>
<p>This paragraph should have same color as div</p>
</div>
Using Tags in HTML
To understand what is HTML5, you must be familiar with tags. They enclose HTML elements to render various effects and modifications.
Tags usually come in pairs and are surrounded by angle brackets (< and >). The first tag of the pair is the opening tag and the second one is the closing tag. The closing tag always has a forward slash after the first angle bracket (</):

Note: unless it is specified otherwise, include both opening and closing tags.
You can also include an element inside another element to make your web page neat and more functional. This is called nesting. Make sure you nest a whole pair of tags instead of just one:
| Correct | <body><div></div></body> |
| Incorrect | <body><div></body></div> |
Using Attributes for HTML Elements
The opening tag of an element can contain attributes that affect the way content looks:
<tag attribute="value">content</tag>
You can use attributes for:
- Basic formatting
- Providing additional data about the tag (e.g., an image)
The Most Common Attributes
When an original element cannot be displayed, the alternative text defined with the alt attribute will be shown:
![]()
class sets a class name for an element. A class alters the element's appearance by changing its color, size, etc. with CSS:
height and width define HTML element's dimensions in pixels:
<img src="image.png" alt="JumpyDoggy" width="104" height="142">href generates a link to other HTML files or websites using an element. In the final view, your web page will have a hyperlink to another page:
<a href="https://www.bitdegree.org">This is a link to coding lessons.</a>id creates a unique ID for the element which can later be used to change the style of the element:
name sets the name of the element which can later be used to reference this element in JavaScript:
src defines the source URL to documents. This attribute is mostly used for adding video, audio, and image files:
style defines CSS inline styling for an element (color, size, font, and all other decorations):
<a href="https://www.bitdegree.org/" style="background-color: lime;">This is a hyperlink!</a>Tip: to apply styles to a whole page or website, use internal or external CSS styling.
type sets the type of the element. It makes a difference between buttons like YES and NO, Next and Previous, and so on:
value defines the value of an element. It sets the value of the ordered text, or defines initial value of a particular element:
Tip: a combination of type and value attributes make a website code clearer.
What Is HTML: Useful Tips
- You don't need any specific software to write HTML: any text editor will do. However, a good HTML editor (such as Atom or Notepad++) can offer more functionality and be generally more convenient to use.
- When you write HTML code, it's always a good idea to check it using an HTML validator. World Wide Web Consortium offers a free one.
- To improve user experience, try to keep the above-the-fold content (one that a user sees without having to scroll down) free of elements that take a bit to load (e.g., extremely high resolution images).
- Feel free to experiment, but don't forget to remove unused code (such as unnecessary formatting, whitespace, extensive , etc.) after you're done. The shorter the code, the easier it is for the browser to load.
 HTML
HTML  CSS
CSS  PHP
PHP  JavaScript
JavaScript  SQL
SQL  Bootstrap
Bootstrap  Solidity
Solidity  jQuery
jQuery  Git
Git  Chrome DevTools
Chrome DevTools  C++
C++  Python
Python 



